
こんにちは。
今回のテーマは、「写真画像のサイズ(容量)削減」です。
たとえば外出先で、スマホを使ってWEBページを開こうとした時、むちゃくちゃ時間がかかってついイライラしたり、別のページを開き直したりって、したことありませんか?
画面が白いままで、ページがなかなか表示されない・・・
こういうこと、1度は経験したことあると思います。
これって、いろいろ原因は考えられますが、その1つに、ページの中で使っている画像が重いってのがあります。
画像が重いっていうのは、つまり、画像のサイズ(容量)が、無駄に大きすぎるってこと。これって、もろに表示時間に影響してきます。
Googleの調査によると、WEBページの表示に3秒以上かかると、約半数の人はイライラし始めて別のページに移ってしまうそうです。
だから、ブログやホームページで使う画像は、極力サイズを小さくした方が良くて、そんなときに使える、便利なサイトがありますので、今回ご紹介します。
はじめに

この記事はこんな人のためのもの
- パソコン初心者の方
- 画像の容量圧縮できる方法を探している方
- 圧縮ソフトを自分のパソコンにインストールするのではなく、クラウド上で済ませてしまいたい方
この記事を読むとできるようになること
- iLoveIMGいう、アプリをインストールすることなく、クラウド上で簡単に画像サイズを圧縮してくれるサイトを使いこなせるようになります
iLoveIMGってどんなサイト?
- アカウントを作成せずに、全て無料で使える(機能制限はあります)
- 画像ファイルのドラッグ&ドロップだけで、画質を維持しながらサイズ圧縮できる
- 対応ファイルは、JPG、PNG、GIF
- 画像の圧縮以外の画像編集ツールも用意されている(これらもすべて無料)
- 画像を複数ファイルまとめて一括圧縮処理もできる(無料では枚数制限あり)
iLoveIMGサイトはこちら
>>https://www.iloveimg.com/ja
動画で解説
動画はこちら動画で知りたい方こちら(Youtubeへ飛びます)
>>iLoveIMGの使い方
iLoveIMGとは?

アイ・ラヴ・イメージ?
たぶん、「アイラヴイメージ」と読むんだと思いますが・・・
iLoveIMGは、画像圧縮を無料でできる海外製のサイトです。自分のパソコンにアプリをダウンロード・インストールする必要はなく、このサイト上で圧縮処理ができてしまいます。
パソコンの容量圧迫や動作速度の低下を気にする必要がないので、自分のパソコンにアプリを入れる必要がないってのがうれしいですよね。
そして、画像圧縮だけではなく、他にも、いろいろな便利なツールがそろっています(すべて無料で利用ができる)。
有料プランも用意されているので、無料で使うときには、機能制限はもちろんありますが、それにしても、これだけの便利なツール群を、無料で使わせてくれるって、さすが海外サイトってかんじがします。
ブログの記事に挿入する画像やサムネイル画像、アイキャッチ画像の容量圧縮に、僕はこのサイトを多用しています。
それではさっそく、どうやって使うのかを解説していきます。
サイトにアクセス
検索エンジンで、「iLoveIMG」と検索してみてください。あるいは、以下のリンクをクリックしても、サイトのトップページにいけます。
サイトURLiLoveIMGサイトはこちら
>>https://www.iloveimg.com/ja
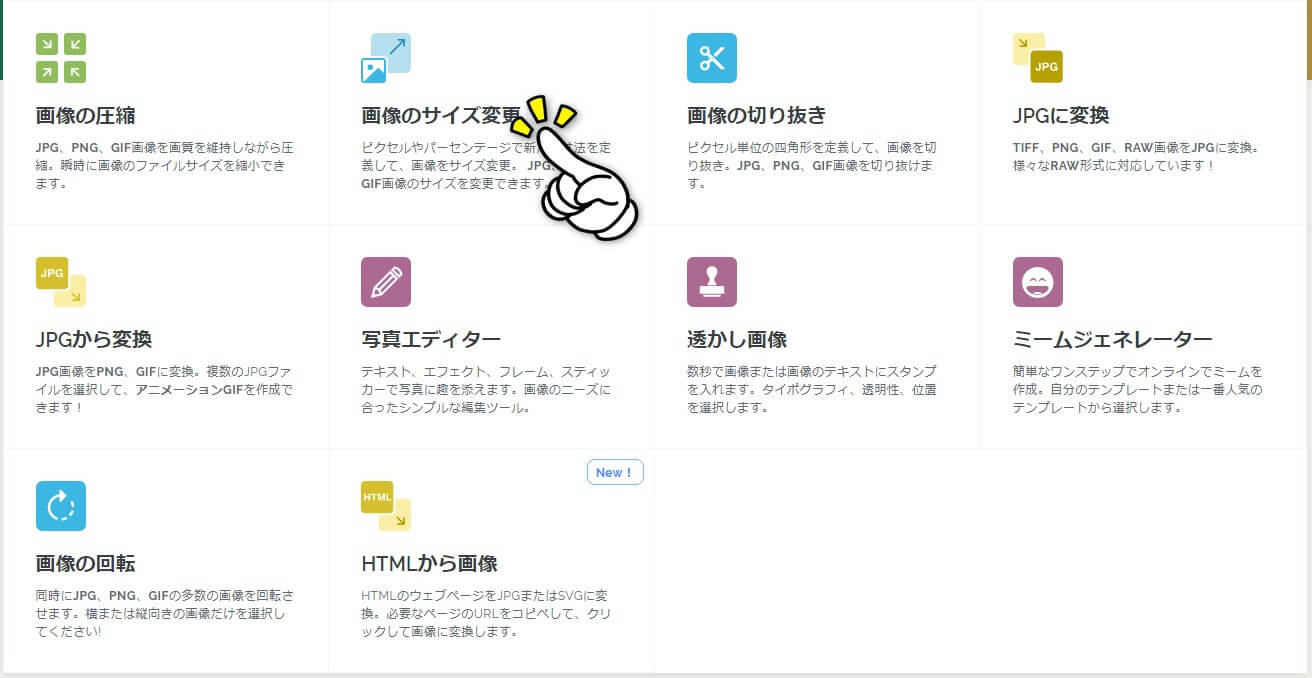
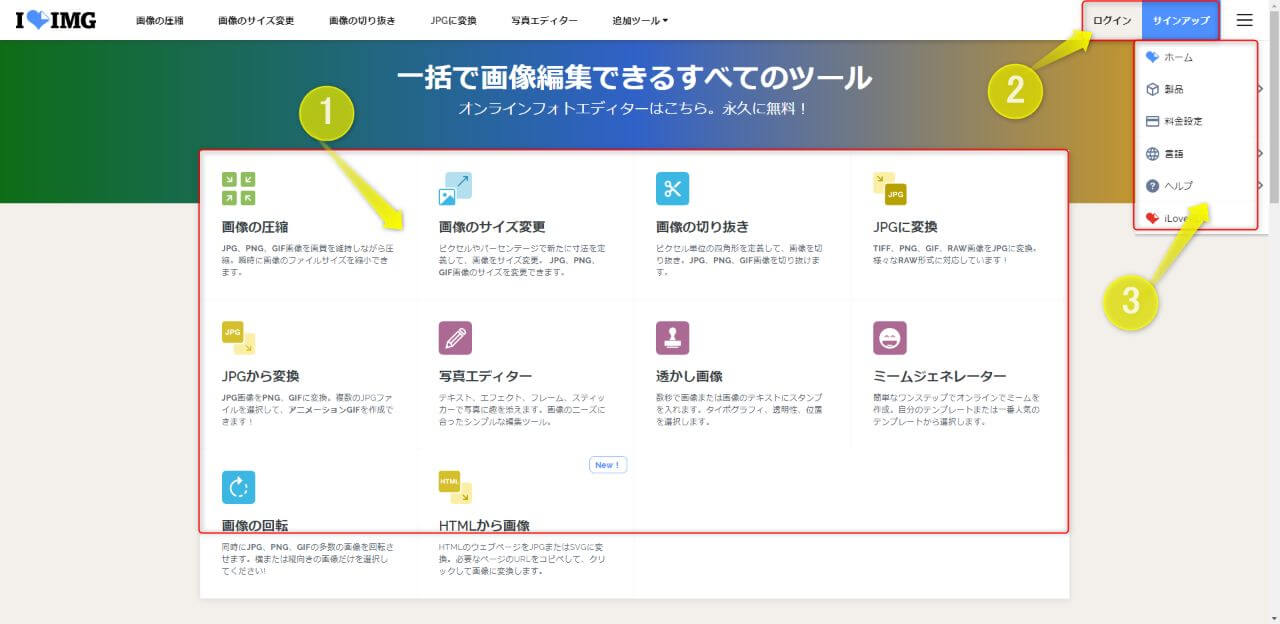
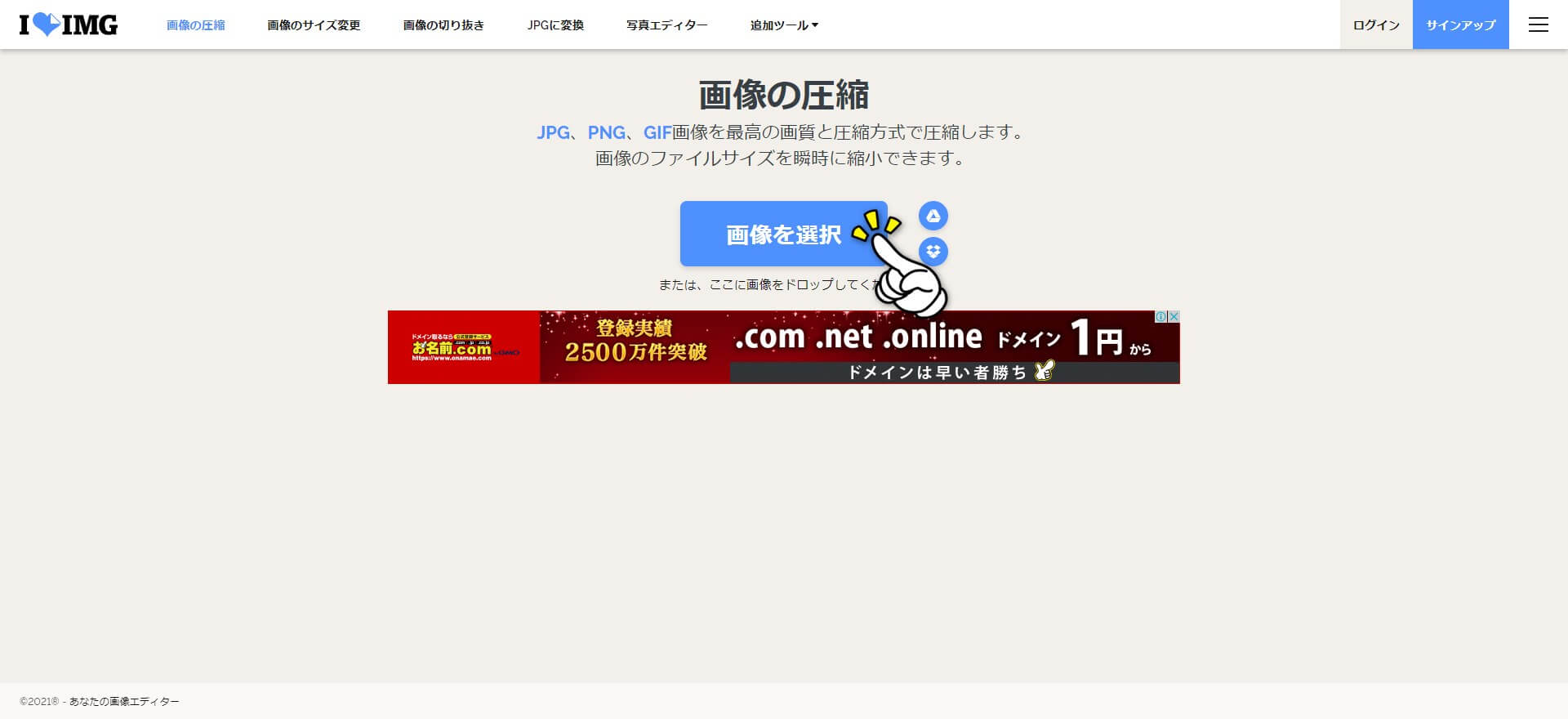
すると、以下のような画面が表示されると思います。これが、iLoveIMGのトップ画面です。トップ画面上に、いろいろな画像編集ツールを並べてくれているので、この画面から、使いたいツールをクリックして使っていきます。直感的にもすごく分かりやすいですね。
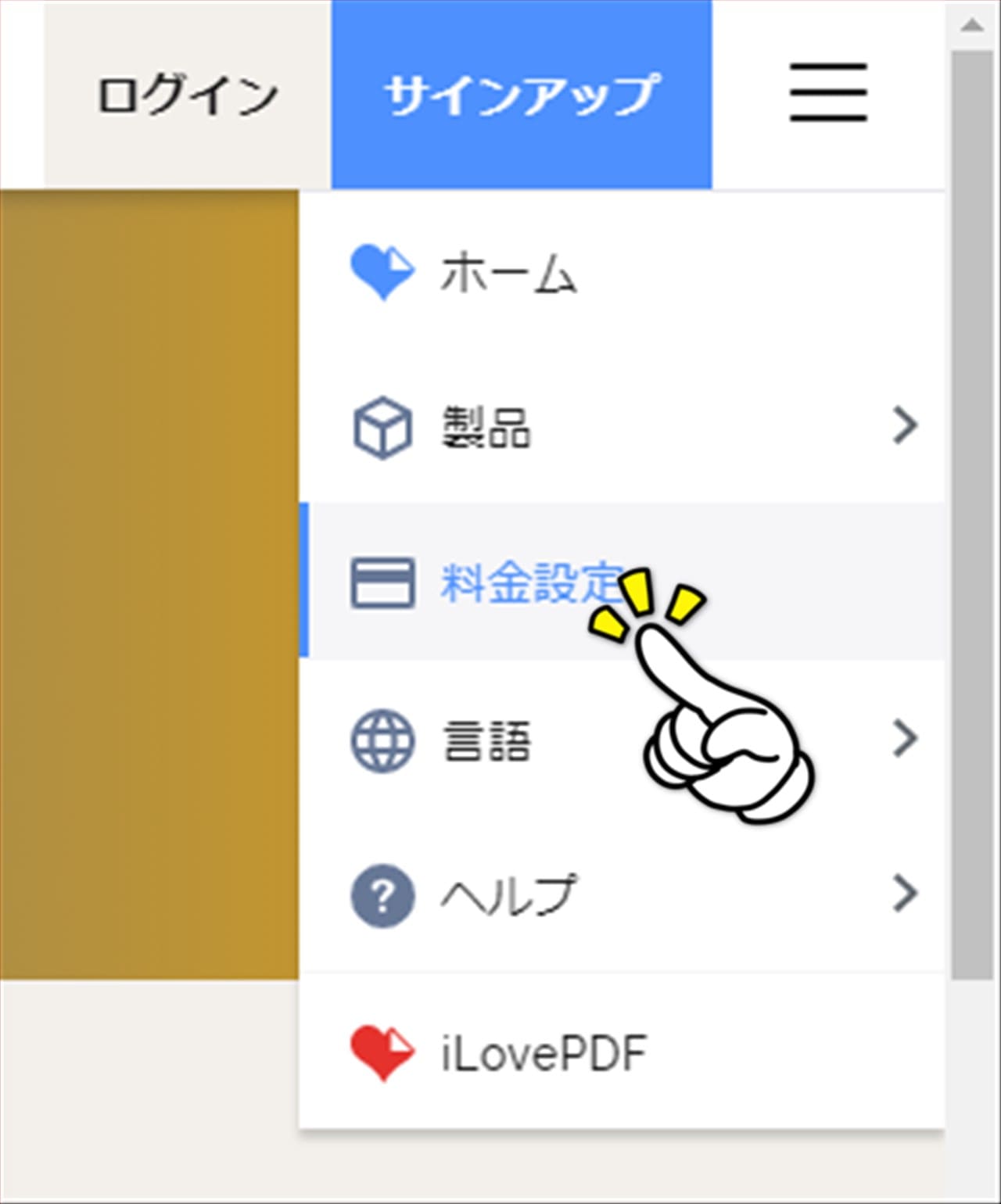
右上に、「ログイン」「サインアップ」とありますが、サインアップはしなくても使えます(有料の場合で使う場合はサインアップが必要になります)。
画像の圧縮をしてみよう!

サイズを圧縮する方法
「画像を選択」ボタンをクリックして、自分のパソコンから、圧縮したい画像を選択します(ドラッグ&ドロップでもオッケー)。
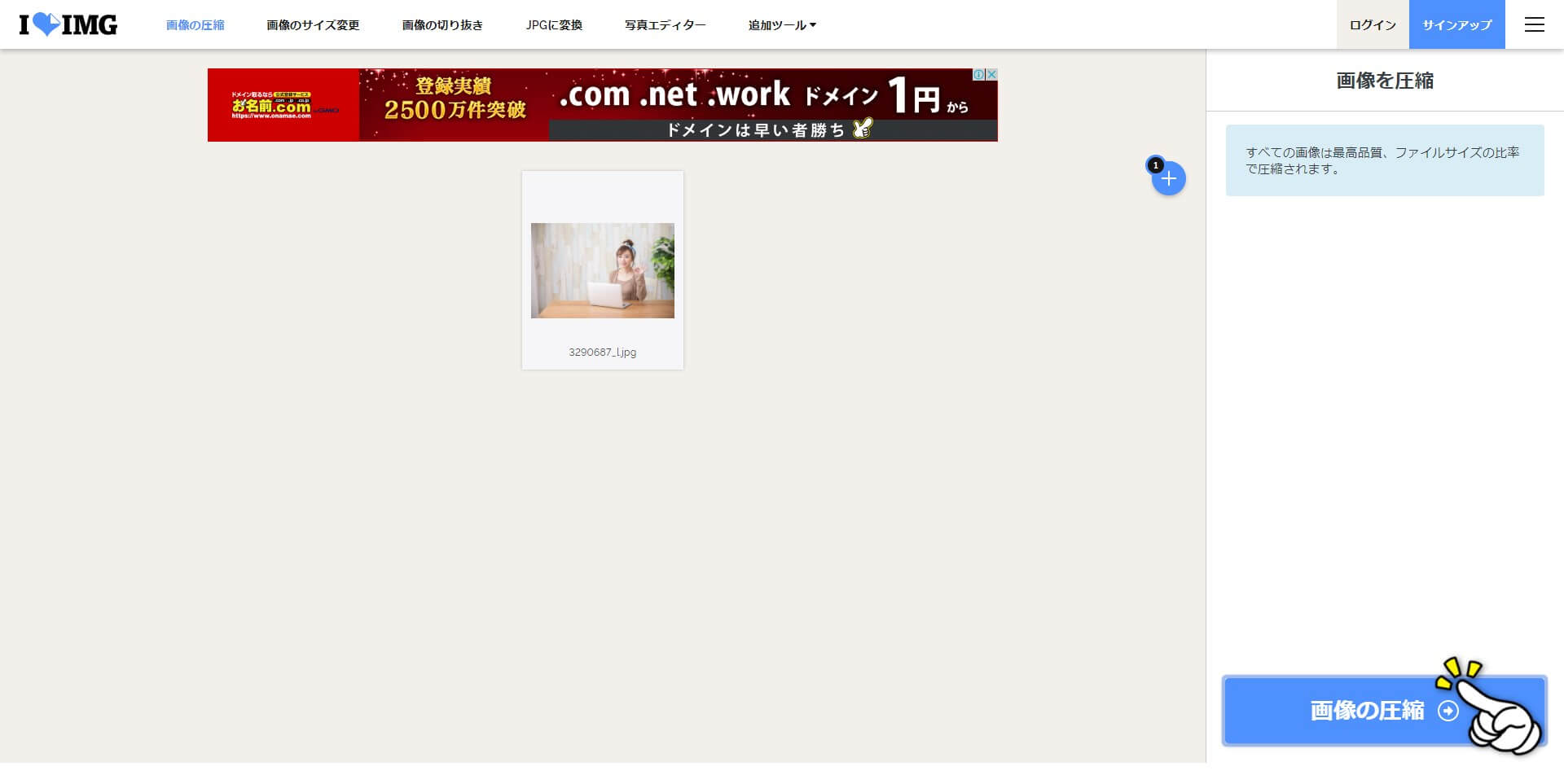
選択した画像が表示されれば、画像の読み込みが成功です。右下の「画像の圧縮」ボタンをクリック。
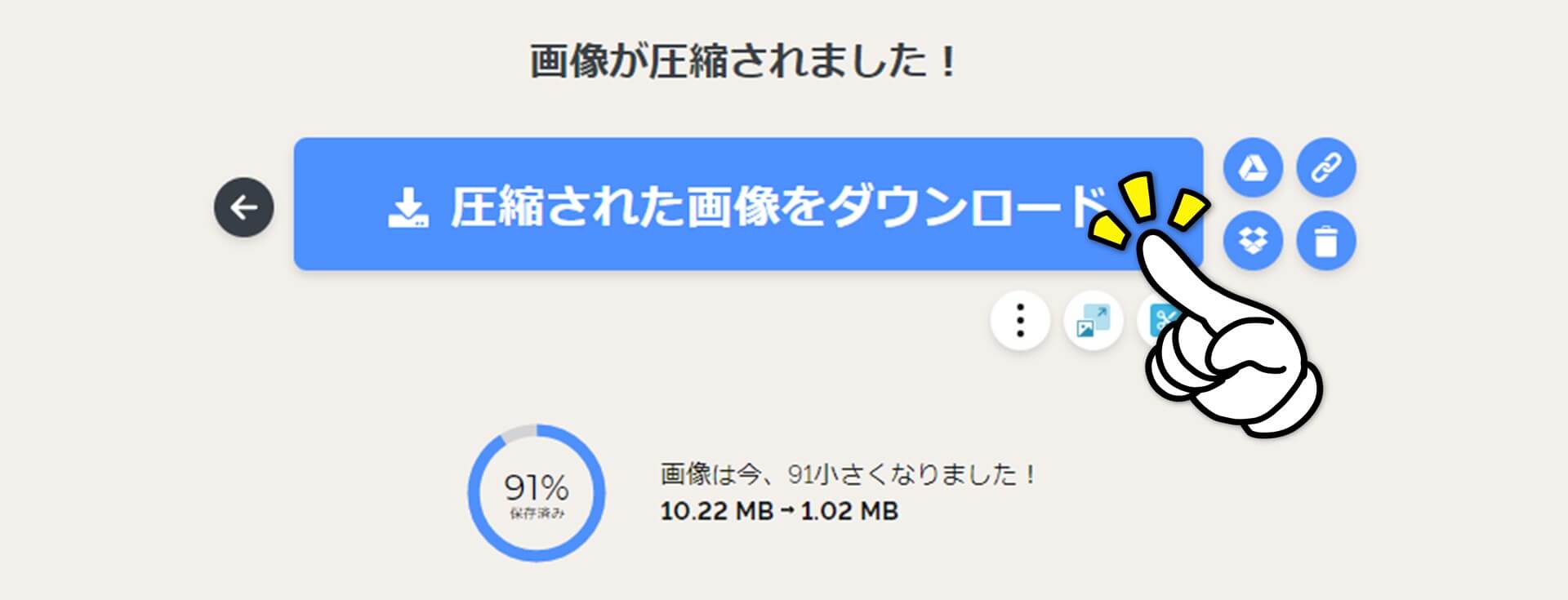
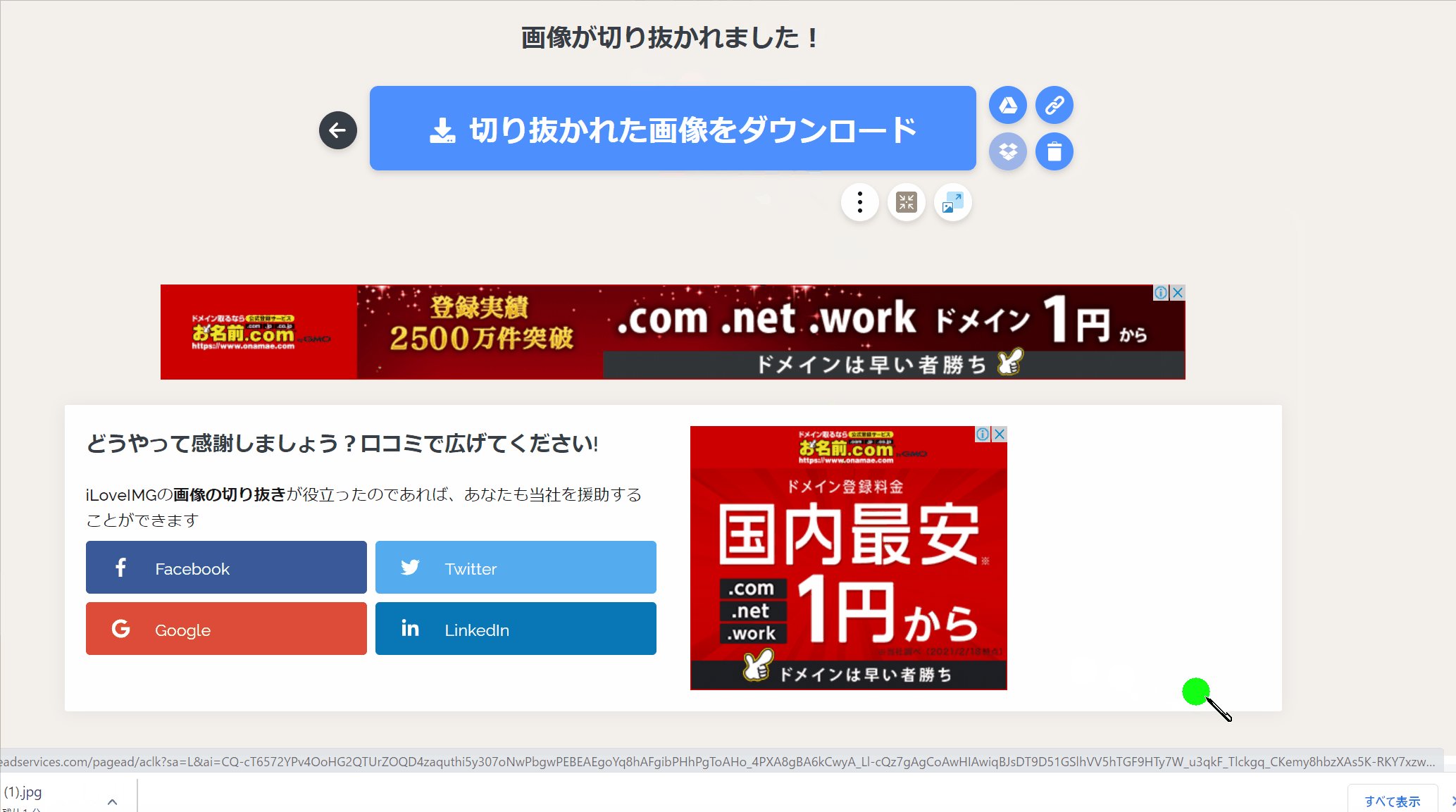
圧縮処理が終わったら、「圧縮された画像をダウンロード」ボタンをクリックして、自分のパソコンにファイルをダウンロード。
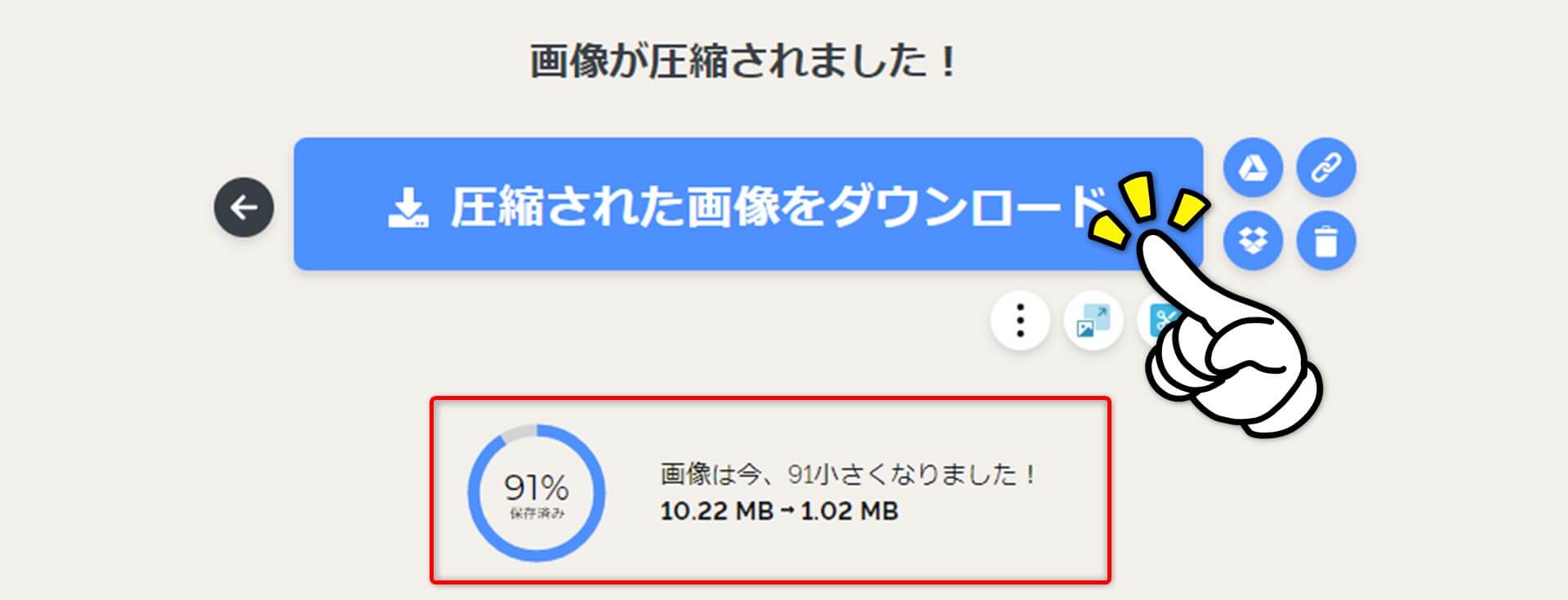
どのくらい圧縮できるか(圧縮率)
今回は、10.22MBという巨大なJPG画像を用意して圧縮してみました。結果は以下の通り、10.22MB ⇒ 1.02MB と、約91%の圧縮率でした。

画像の圧縮以外にも、できることがたくさん!

画像のサイズ圧縮以外にも、たくさんの編集ツールが無料で使えるように用意されています。次から、それぞれの使い方を簡単に解説していきますが、編集したい画像を選択するところまでは、3ステップでやり方は共通です。
それでは次から、それぞれどういうように処理をしていくのか、簡単に紹介していきます。
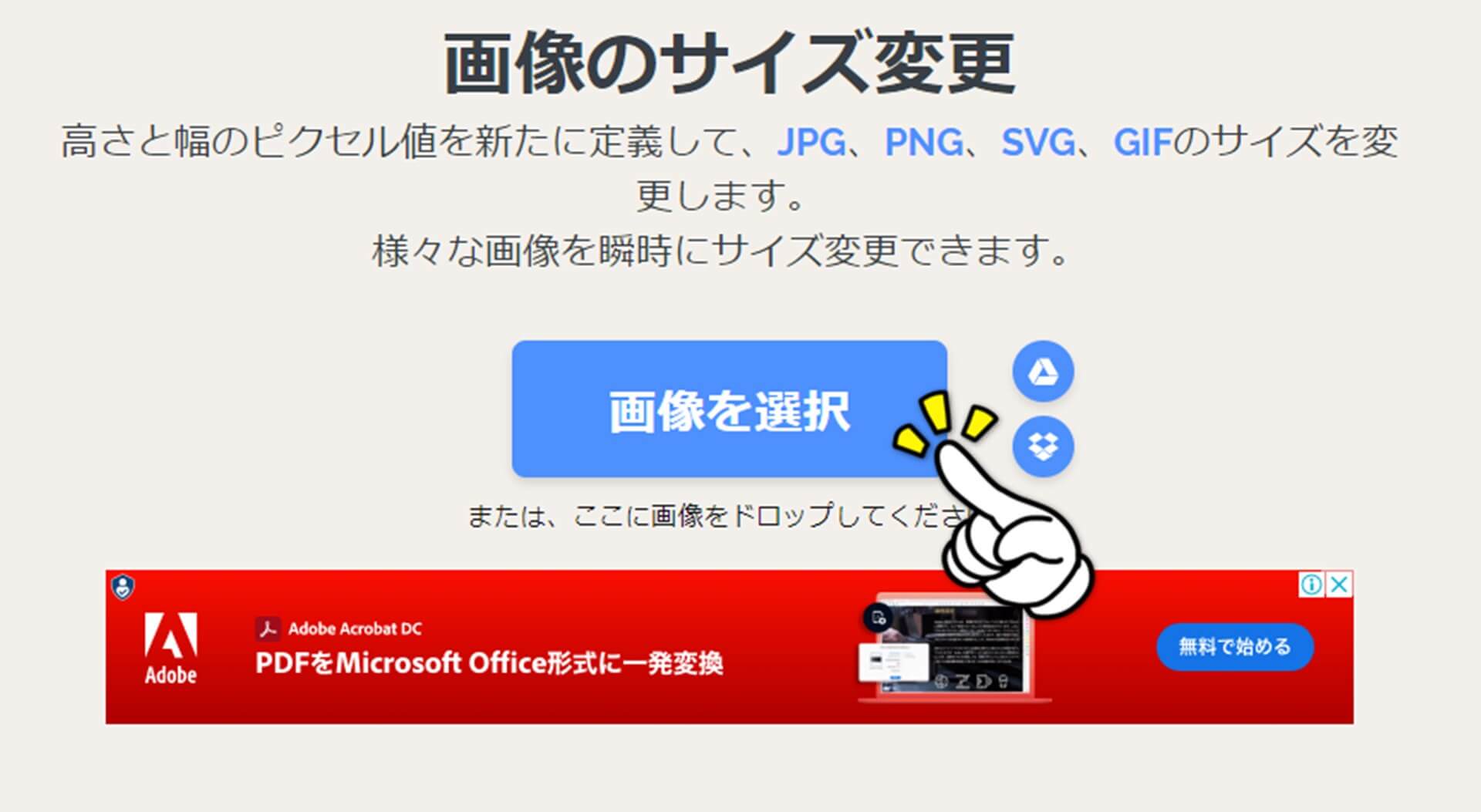
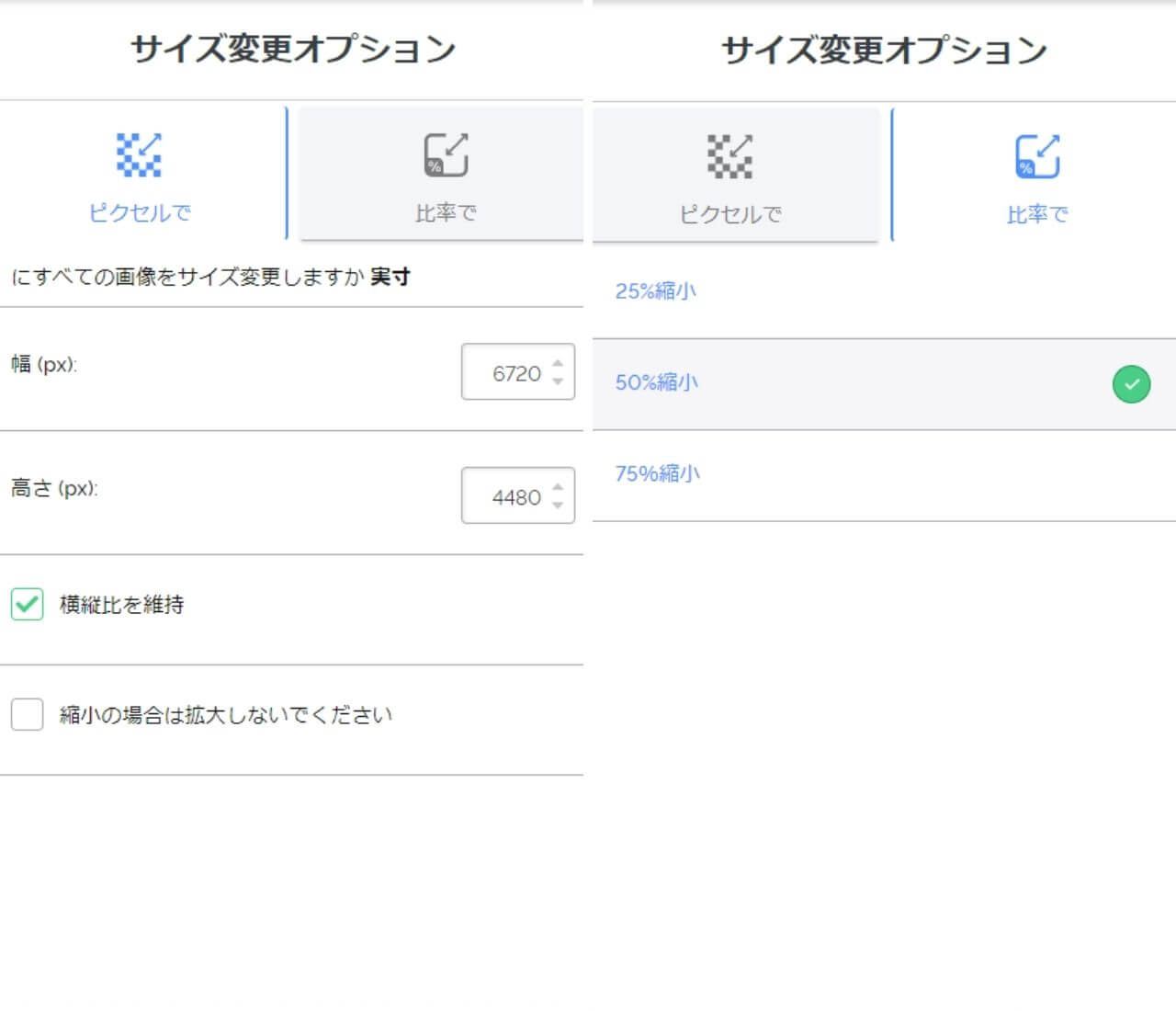
画像のサイズ変更
ピクセルか、パーセントを指示して、画像サイズをリサイズできます。扱える画像形式は、JPG、PNG、GIFです。
fa-arrow-circle-rightピクセル単位で指定する場合(下の画面の左側)
「縦横比を維持」にチェックを入れておくことにより、横幅だけ指定すれば、高さは自動で数字が入ってくれます。
fa-arrow-circle-rightパーセント指示の場合(下の画面の右側)
「25%縮小」「50%縮小」「75%縮小」の3パターンからの選択です。


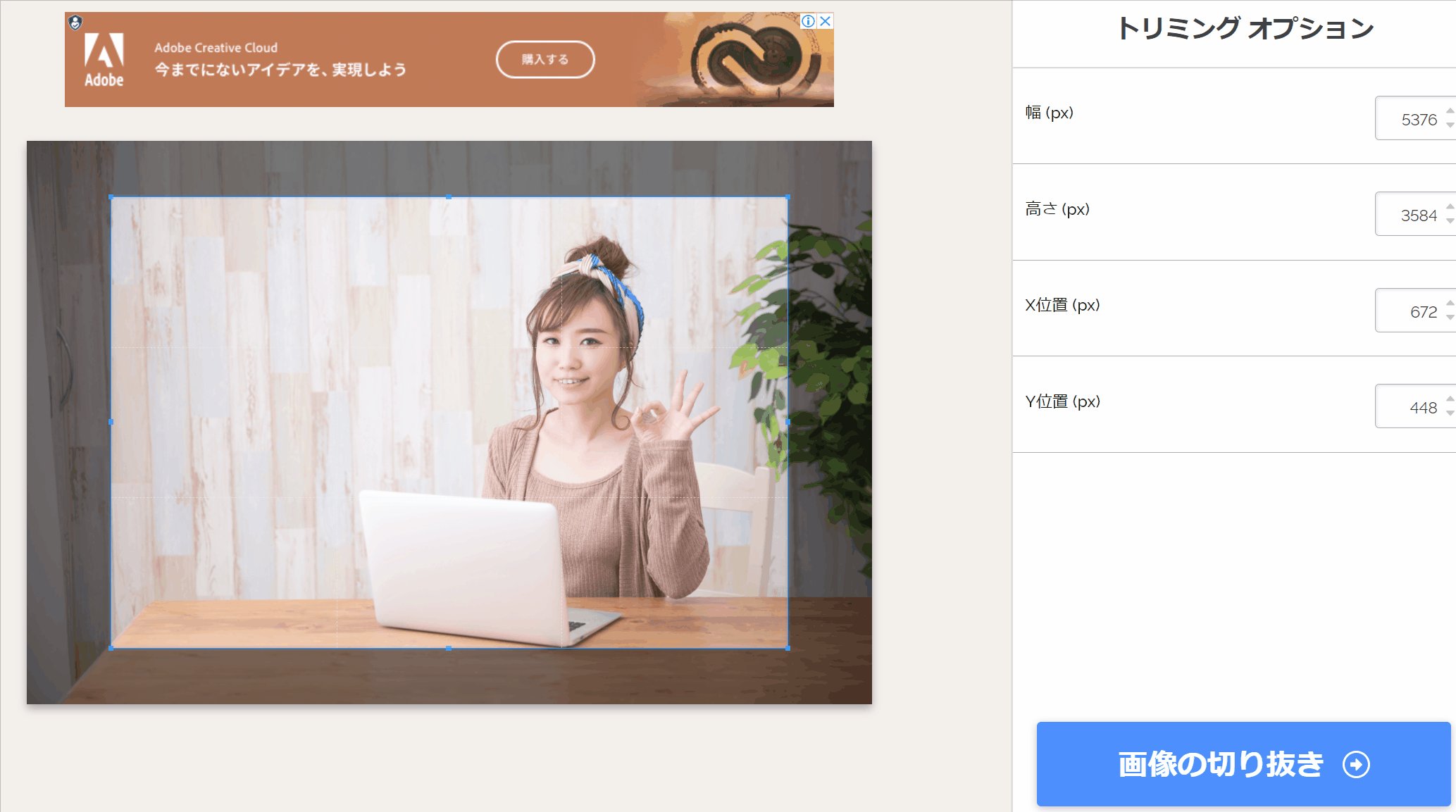
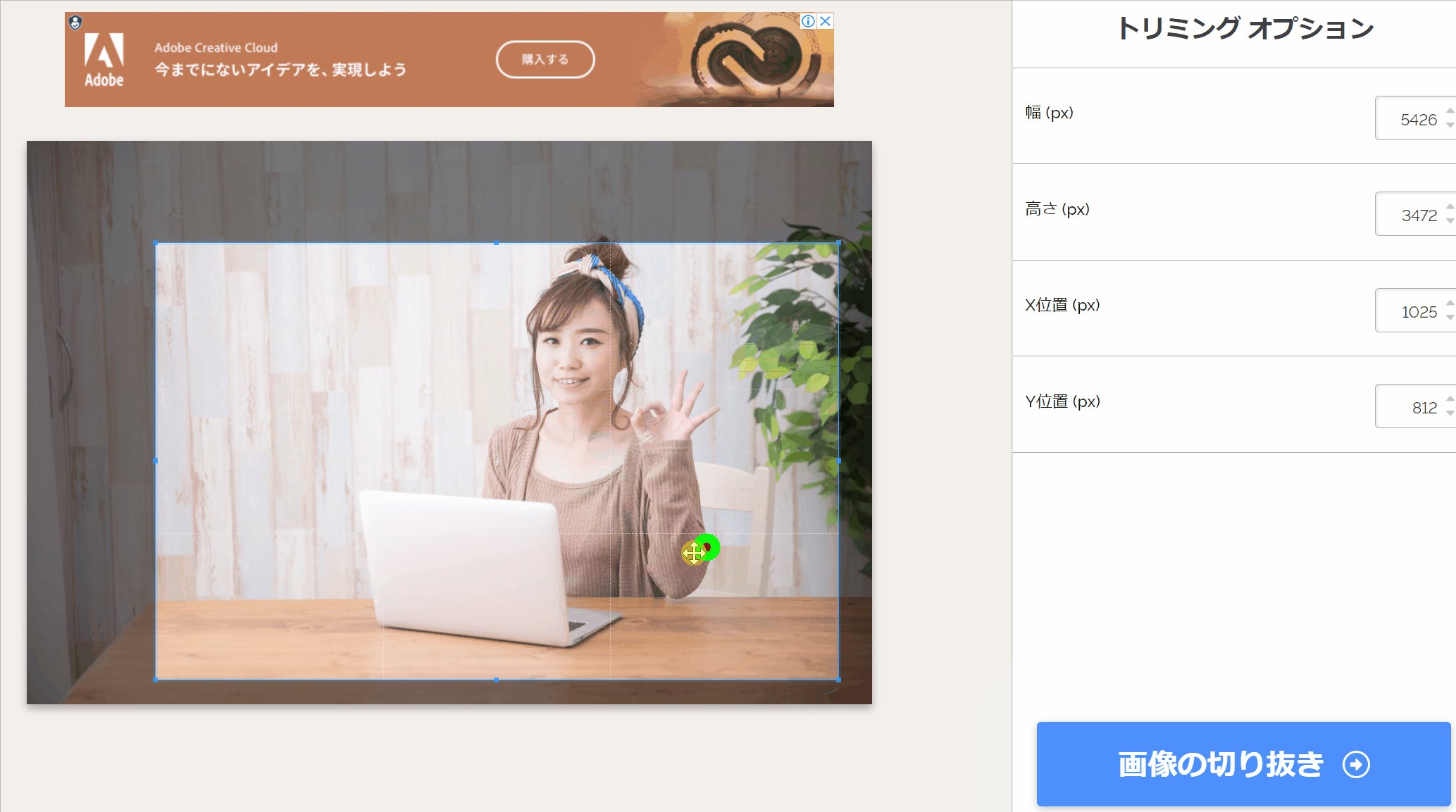
画像の切り抜き(トリミング)
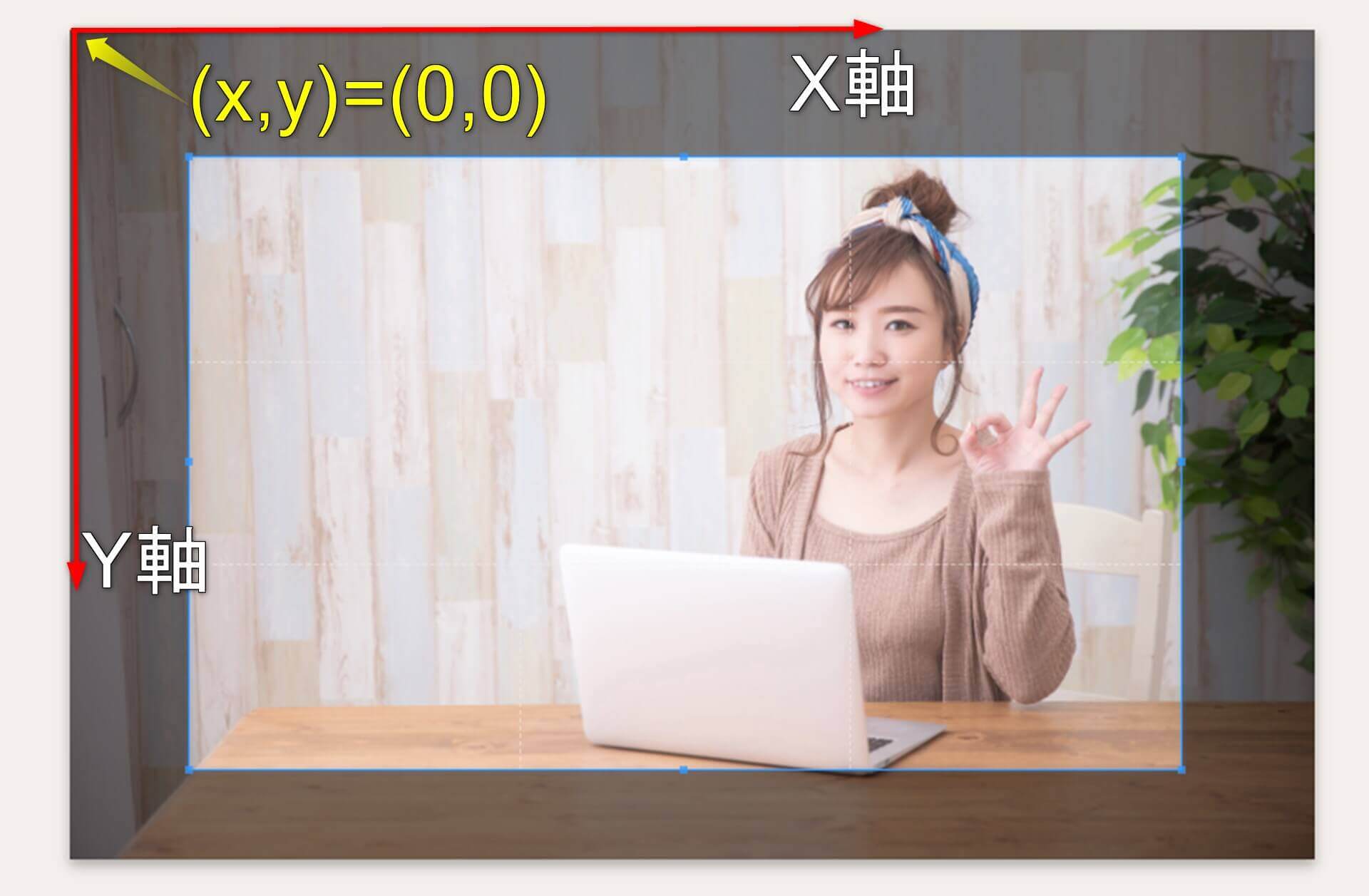
切り抜きたい画像の大きさと範囲を調整します。
fa-arrow-circle-right大きさの調整は、読み込まれた画像に表示される青い枠線のどこか1か所の隅をマウスで掴んで調整。
fa-arrow-circle-right範囲の調整は、明転している画像をマウスでドラッグ。
大きさや範囲を、厳密に決定したい場合は、右サイドバーにある、幅と高さ、X位置、Y位置を数字で指定してください。

JPGに変換
これは文字とおり、画像形式をJPG方式へと変換してくれます。変換元としてサポートされているファイル形式は、PNG、GIF、TIF、PSD、SVG、WEBP、RAWです。
JPGから変換
これも文字とおり、JPG画像を、他の色々な拡張子を持った画像ファイルへと変換してくれます。変換先としてサポートされているファイル形式は、PNGかGIFです。
写真エディター
画面上部に、写真編集ツールがいくつか用意されており、ちょっとした画像編集なら、これらのツールだけで済んでしまうほど、充実しています。
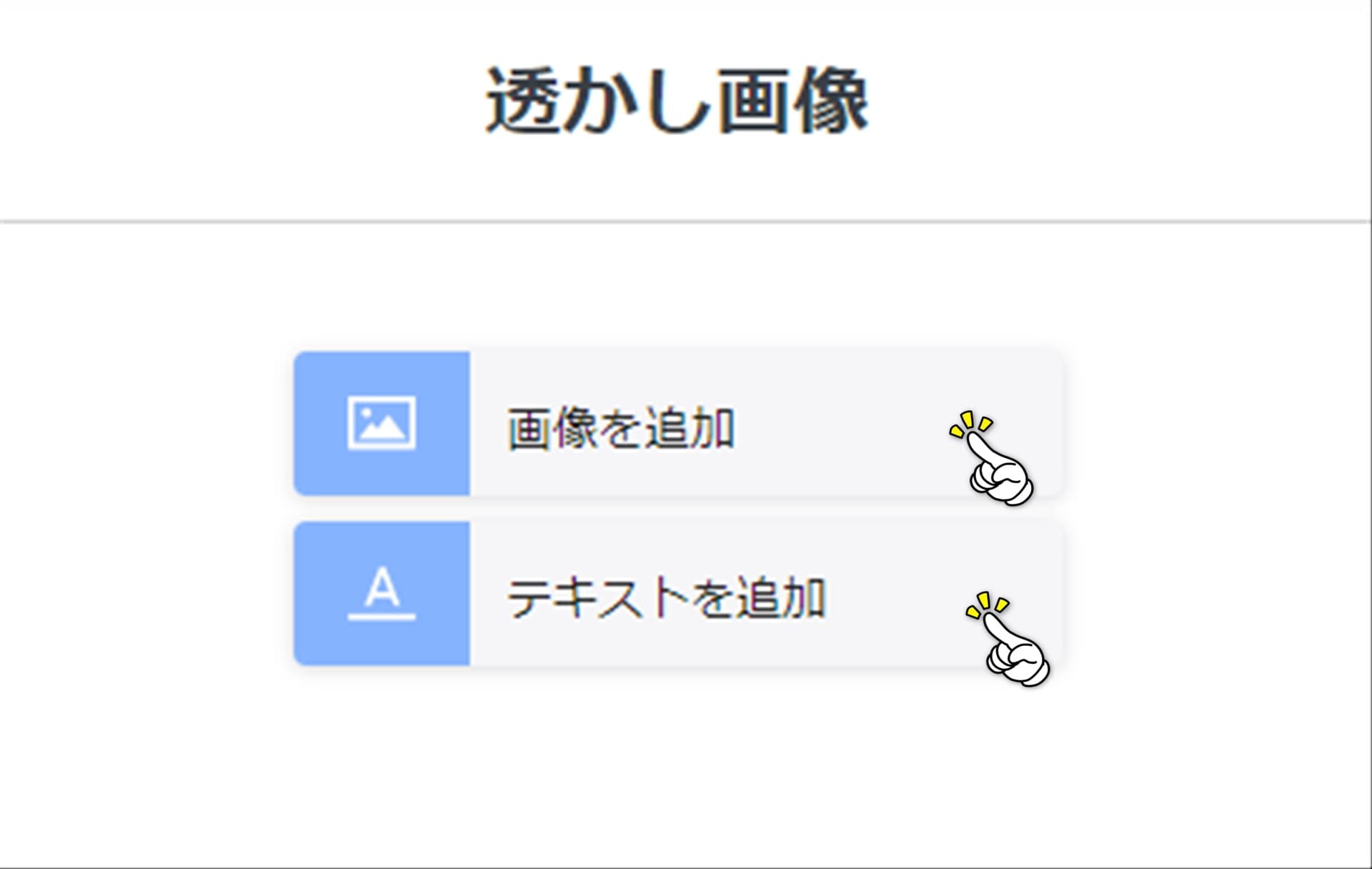
透かし画像
透かし画像のことを、Watermark(ウォーターマーク)とも言いますが、こんな風に、画像上に半透明の画像やテキストを挿入することができます。画像の盗用を防ぎたいときなどに、よく使われます。
挿入の仕方は簡単で、右サイドバーにある、「画像の追加」「テキストを追加」をクリックして挿入していきます。
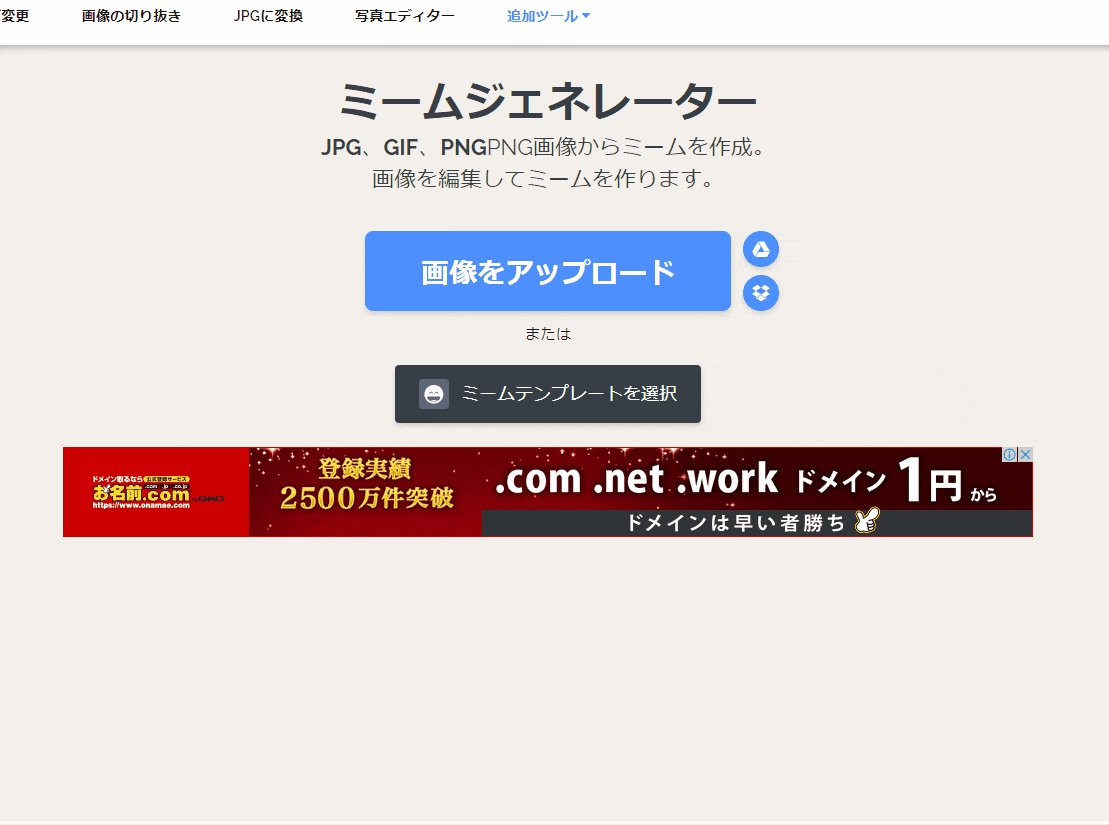
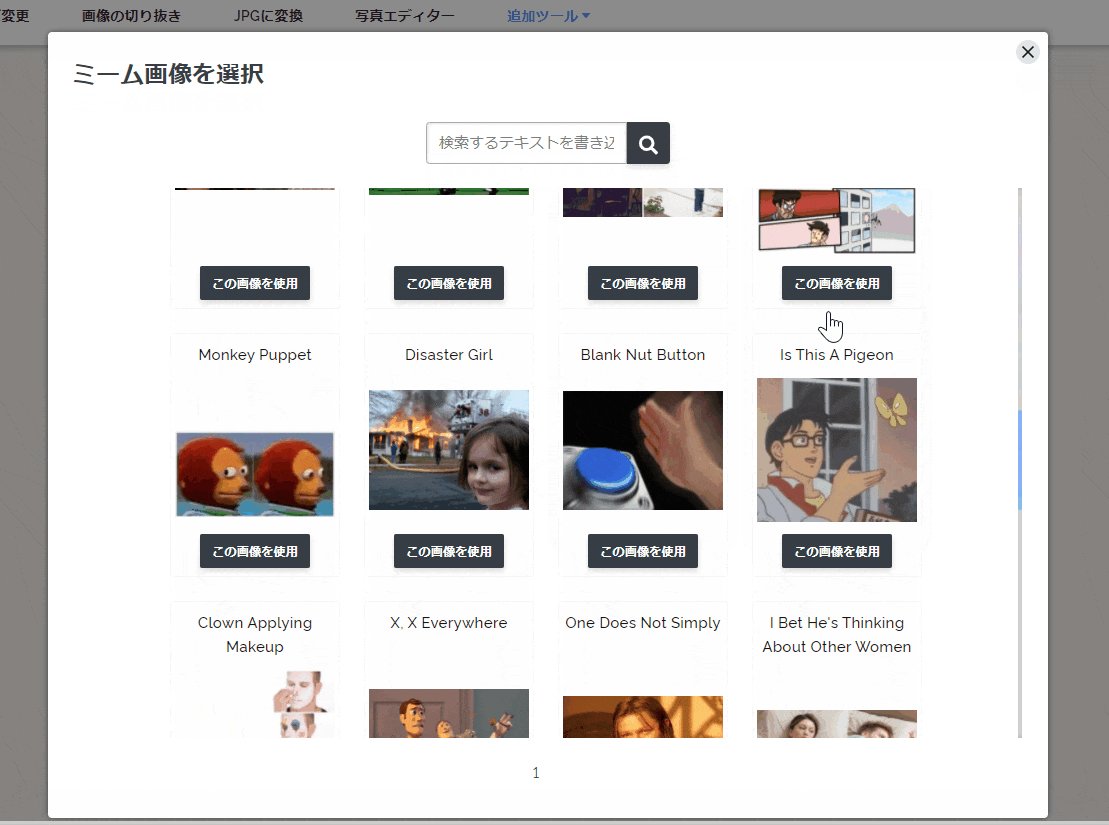
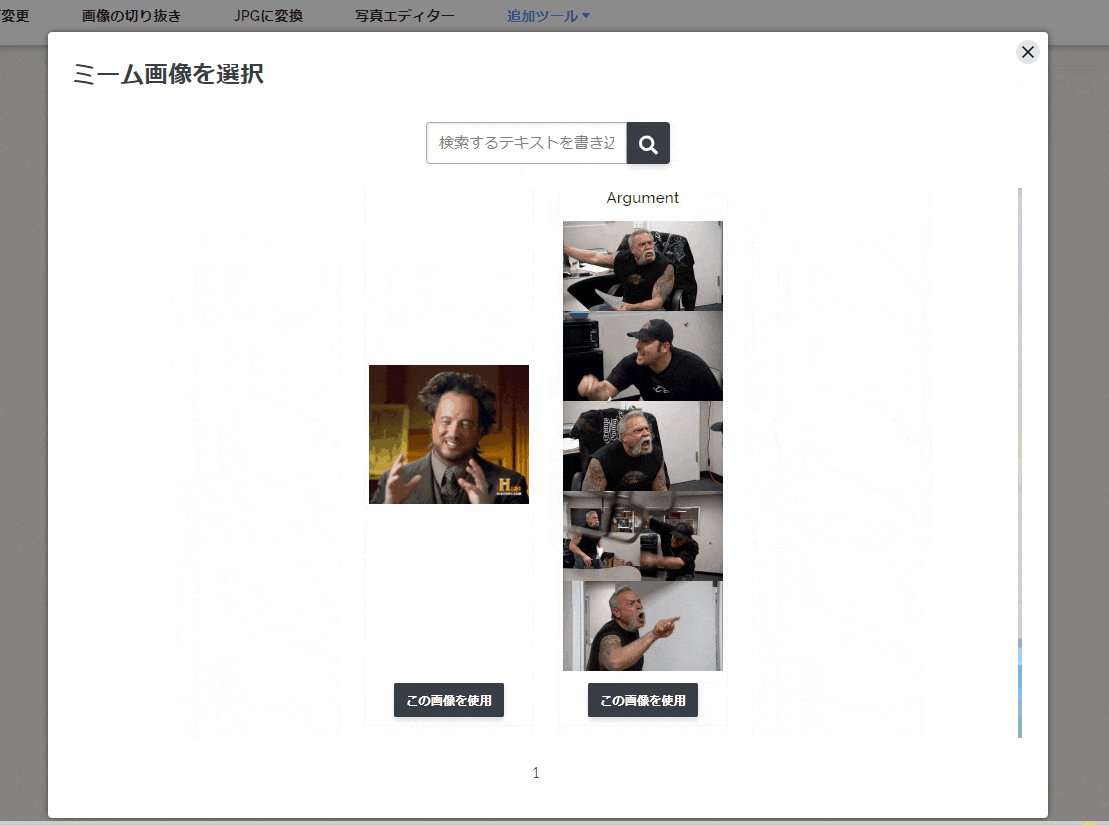
ミームジェネレーター
画像に一言が添えられていて、バズり性の高い画像のことを「インターネットミーム(meme)」といいます。大喜利なんかでやってる「画像で一言」みたいな。
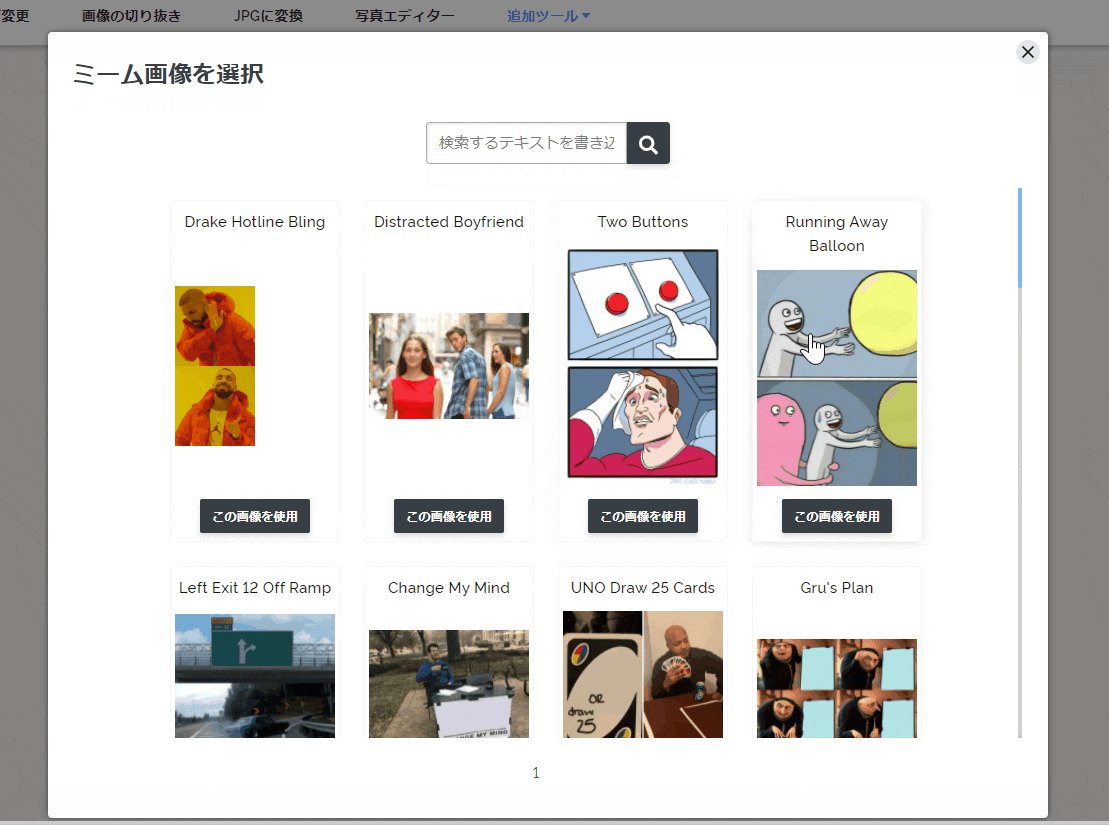
自分で用意した画像をミームの素材にアップロードして使うこともできますし、以下のように、テンプレート画像も用意されています。
画像の回転
文字通り、画像を回転できるツールです。
HTMLから画像
通常のスクリーンショットだと、自分のパソコンモニタに映っている範囲しかスクショされませんが、このツールを使うと、サイトをまるまる1ページ、画像として保存してくれます。
つまり、モニタに映ってないところ(スクロールしないとモニタに映らないところ)も含め、WEBページを丸ごと1ページ分、画像としてキャプチャしてくれる、ということです。
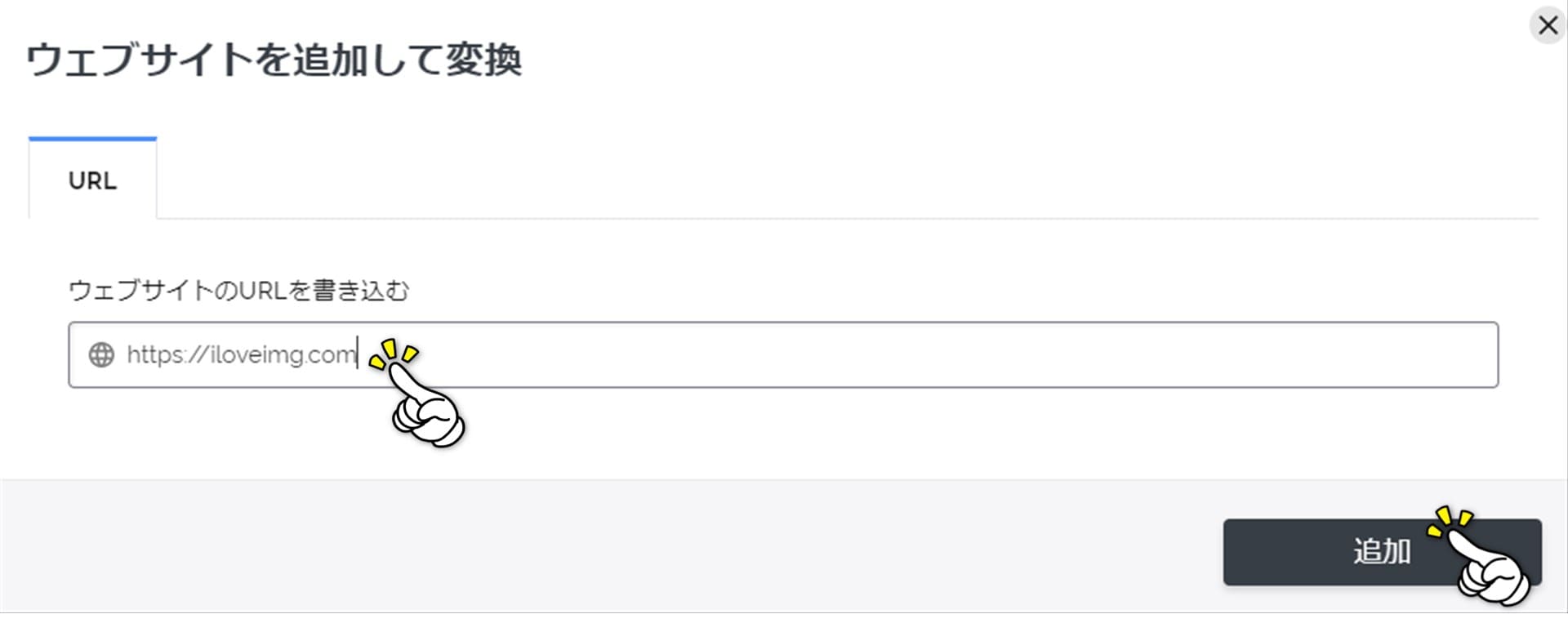
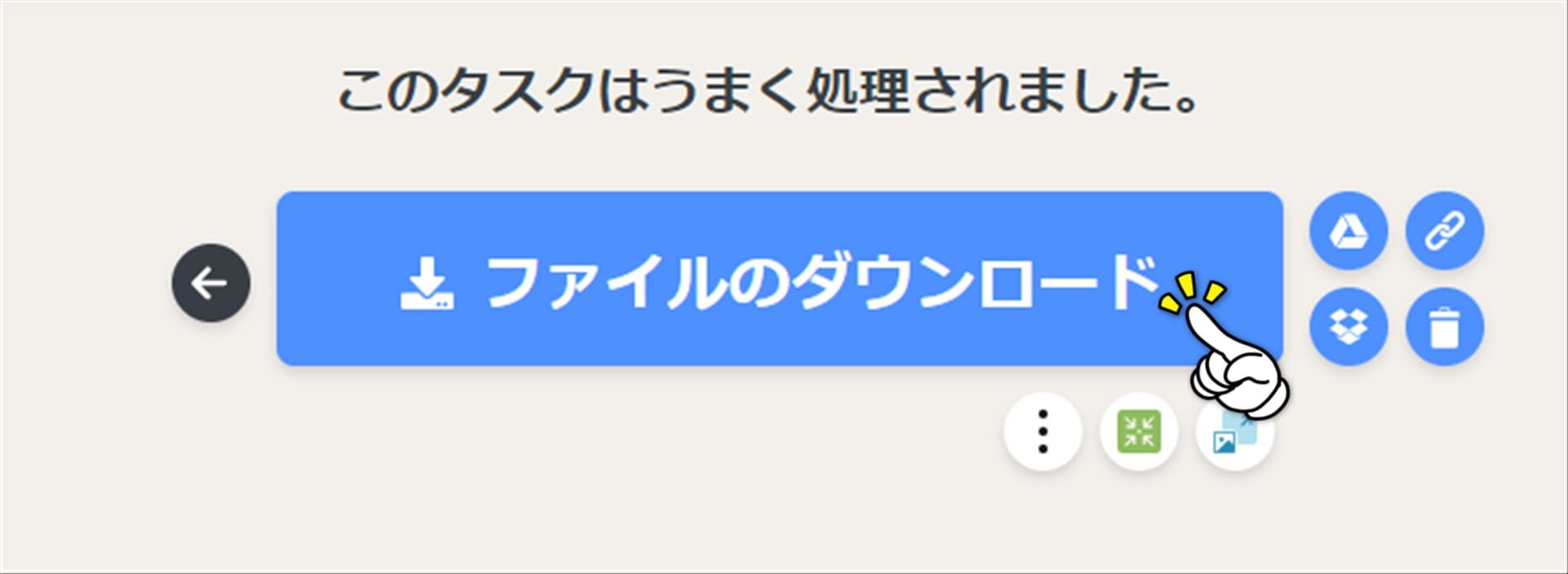
このツールは、他のツールとちょっと使い方が違いますので、イチから手順を解説します。
このツール、案外使える場面は多いです。たとえば、
fa-check-circle何か参考にしたいWEBページがあり、そのままの見た目で残しておきたい場合
fa-check-circle買い物などの申し込み完了画面を残しておきたい場合
fa-check-circleこのぺーじのここ!みたいなことを誰かに伝えたい場合(画像で保存すれば、ここ!に印を付けて伝えやすい)
など。

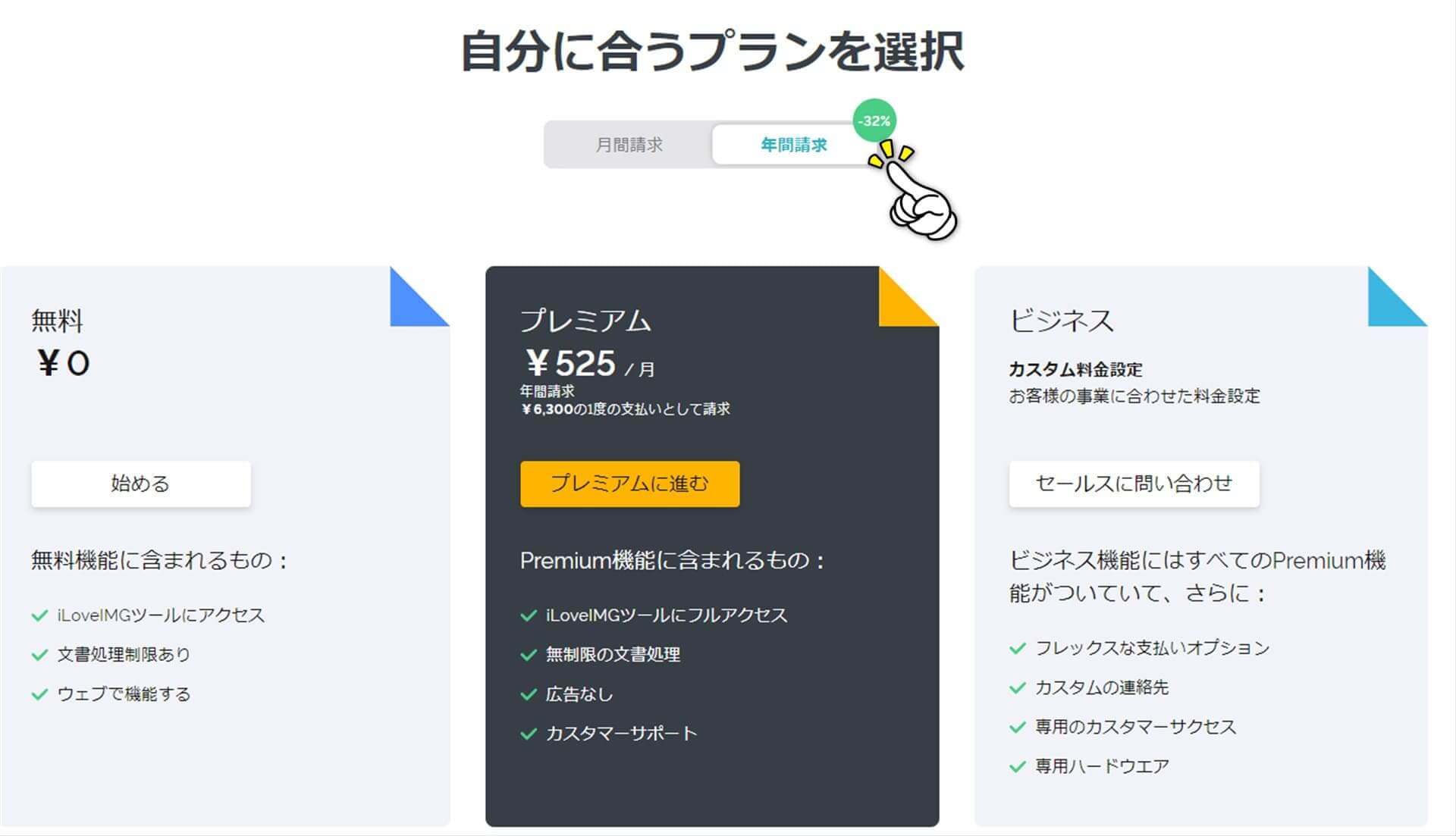
有料プラン

はい、これが料金表ですね。プレミアムコースの場合こうなります(画像は年間請求の場合を表示)
fa-arrow-circle-right年間請求の場合:月々525円、年一括請求で6,300円
fa-arrow-circle-right月間請求の場合:月々780円
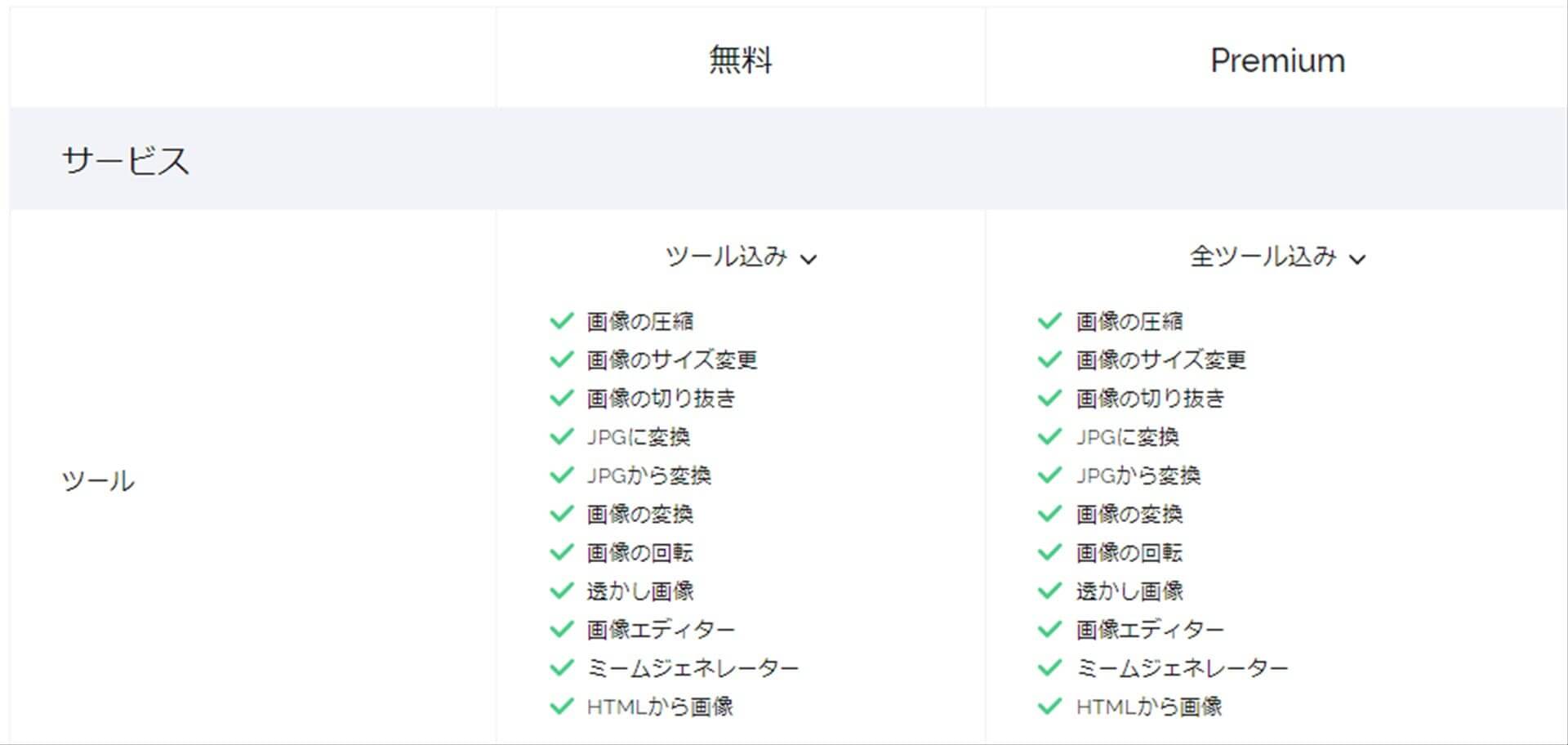
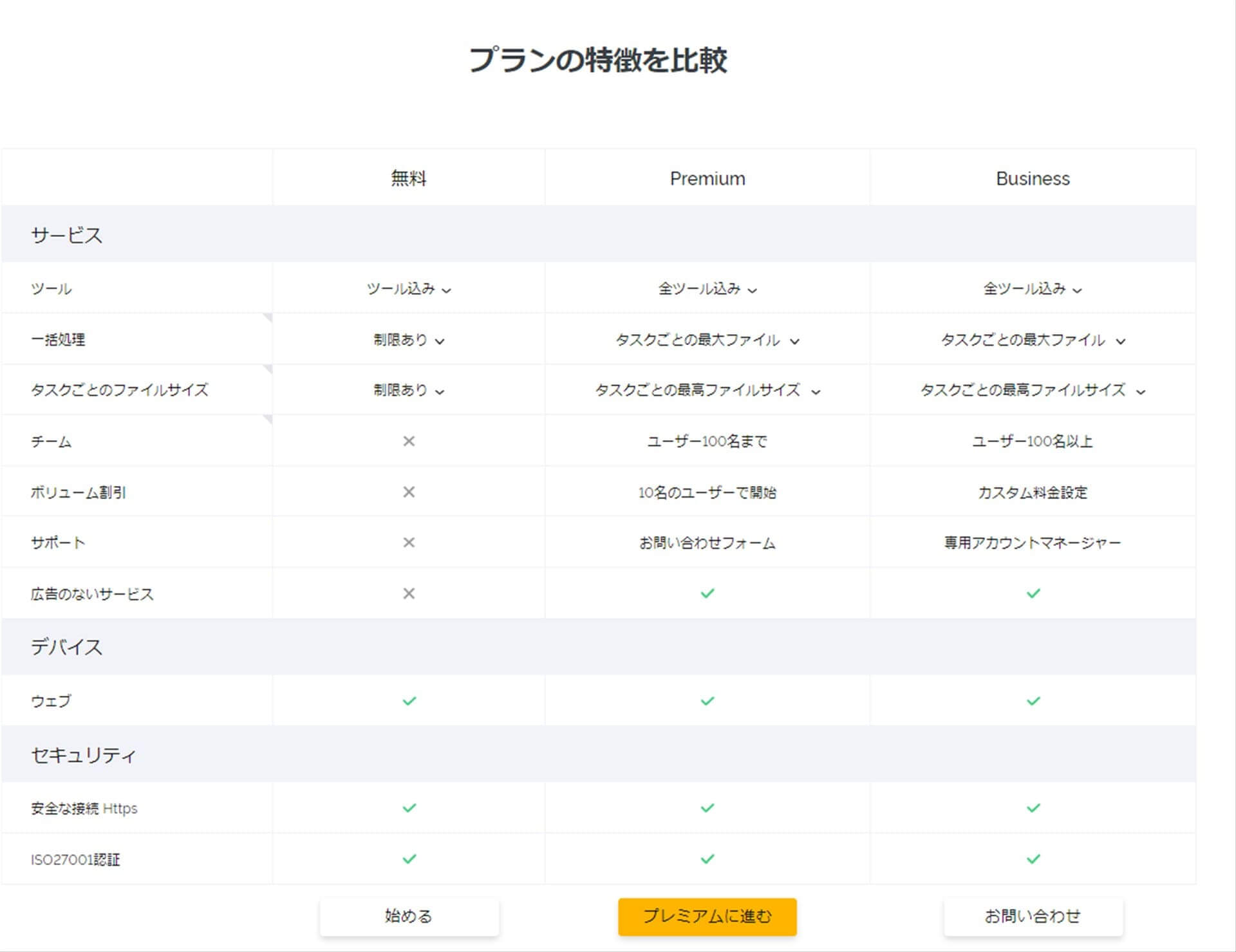
それぞれのコースの違いによる機能差は、このようになっています。個人で使う場合には、「無料プラン」か「プレミアムプラン」のどちらかを選ぶことになると思います。
では、「無料プラン」と「プレミアムプラン」のどちらにすれば良いか?特に、「ツール」「一括処理」「タスクごとのファイルサイズ」の機能の違いについてみていきましょう。
次に、「一括処理」です。これは違いがありますね。
ここに書かれている数字は、一括で処理できる「ファイルの数」ということです。たとえば、「画像の圧縮」の場合、無料プランは一括で30枚の圧縮処理ができますが、プレミアムの場合には一括で120枚も処理ができるということです。
最後に、「タスクごとのファイルサイズ」です。これはその名の通り、1枚当たりの画像ファイルのサイズの上限です。
プレミアムプランに移行するかどうするかは、無料プランのこれら3つの機能制限を、あなたの使い方で許容できるか、ということがポイントになるかと思います。
ただ、もちろん、使い方にもよりますが、一括で120枚以上の画像を処理したいことって、ほぼないですよね。容量にしても、画像1枚あたり普通は10MB以下のことが多いはず。
ということで、「無料プランで十分使える」というのが、僕の結論です。

まとめ

今回は、iLoveIMGという、画像圧縮をはじめとした画像編集処理ができるサイトをご紹介しました。
このサイト、かな~り役に立ちますので、もし興味があれば使ってみてください。
最後までお読みいただき、ありがとうございました。