この記事は約 3 分で読めますこんにちは。
この記事はこんな方におススメ!
fa-circleワードプレス(WordPress)のセキュリティ対策をしたい方
fa-circleReally Simple SSLというプラグインの使い方を知りたい方
ワードプレスでサイトを作るとき、最初にやらなければいけないことが、「サイトのSSL化」です。
SSL(Secure Socket Layer:セキュアソケットレイヤー)とは?
サーバーとパソコンの間の通信を暗号化して送受信できる仕組みのひとつです。主に、通信データの盗み見やデータの改ざん、成りすましを防ぐ目的で、広く使われています。クレジットカード情報や個人情報をインターネット上でやり取りすることが当たり前になった今、対応が必須の仕組みです。
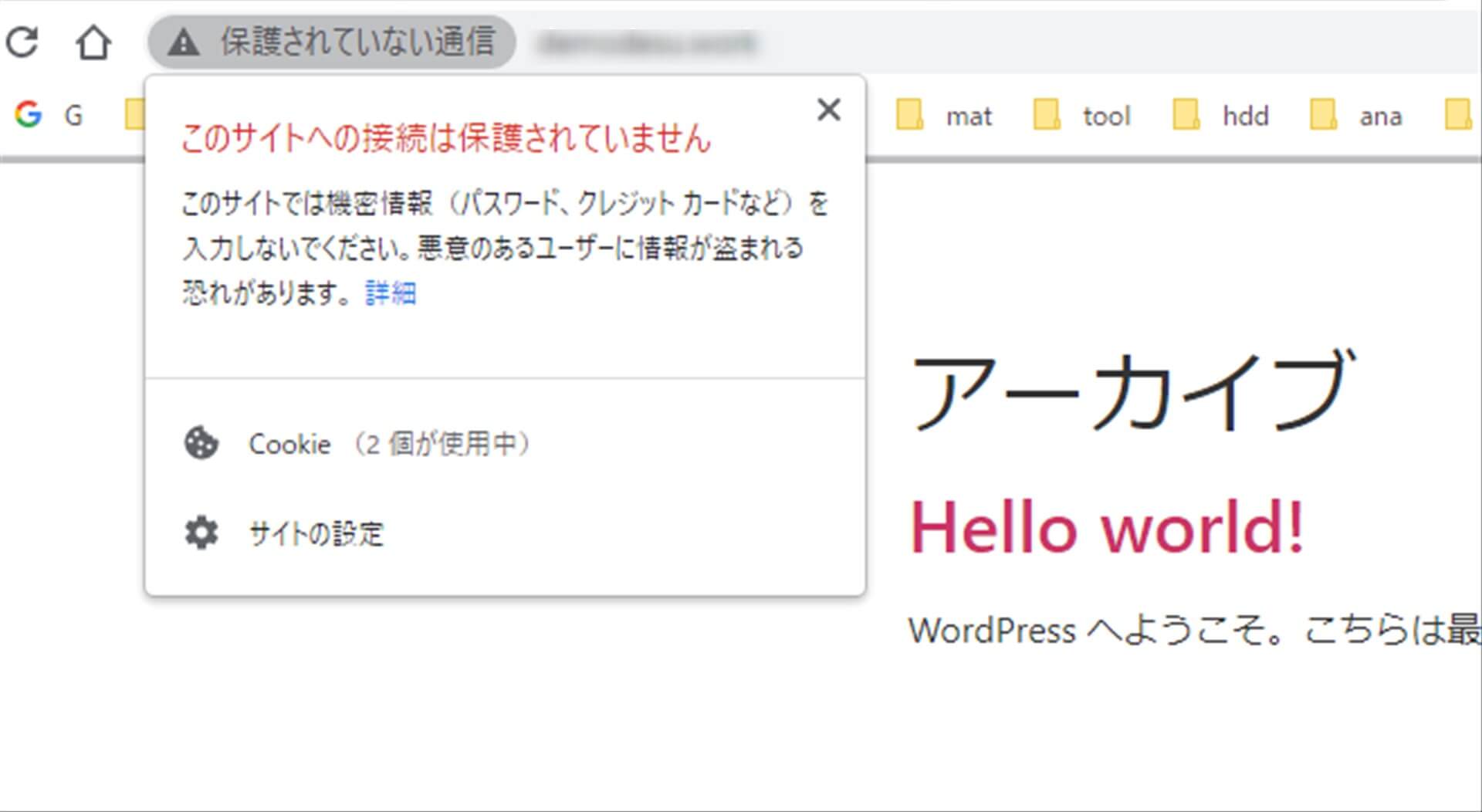
SSL化していないサイトは、セキュリティが低下しますし、Google Chromeなどのブラウザからも、こんな風に、「危険なサイト」だと判断されてしまいます。これだと、せっかく見てくれている読者さんに印象が悪いですし、危険だと思ってサイトを離れてしまうかもしれませんよね。
そこで、「サイトのSSL化」という作業が必須となるのですが、それには、2つやることがあります。
- サーバー側で、「SSL証明書」を取得する
- サイト側で、「SSLの設定」をする
今回の記事では、ふたつめの「サイトのSSL設定」が簡単にできる、「Simple Really SSL」というプラグインの使い方をご紹介します。
このプラグイン、ワードプレスでサイト運用をするのに、導入必須のプラグインとして有名です。非常に簡単に「サイトのSSL化」ができますので、ぜひ、導入してみてください。
ワードプレスサイトを作ったら、ページを作り始める前に、いの一番に導入することをおすすめします。
この記事を読むと分かること!
Really Simple SSLという、SSL化定番のプラグインの使い方が分かります
SSLの見分け方
![]()
最初に、「自分のサイトがSSL化しているのかしていないのか?」の見分け方を説明しておきます。
ウェブブラウザのURLを見てください。見分け方はすごく簡単で、サイトのURLが、「http://」のままだったら「SSL化できていない」ということになります。逆に言うと、「サイトのSSL化」とは「サイトURLを、https://にすること」ということになります。
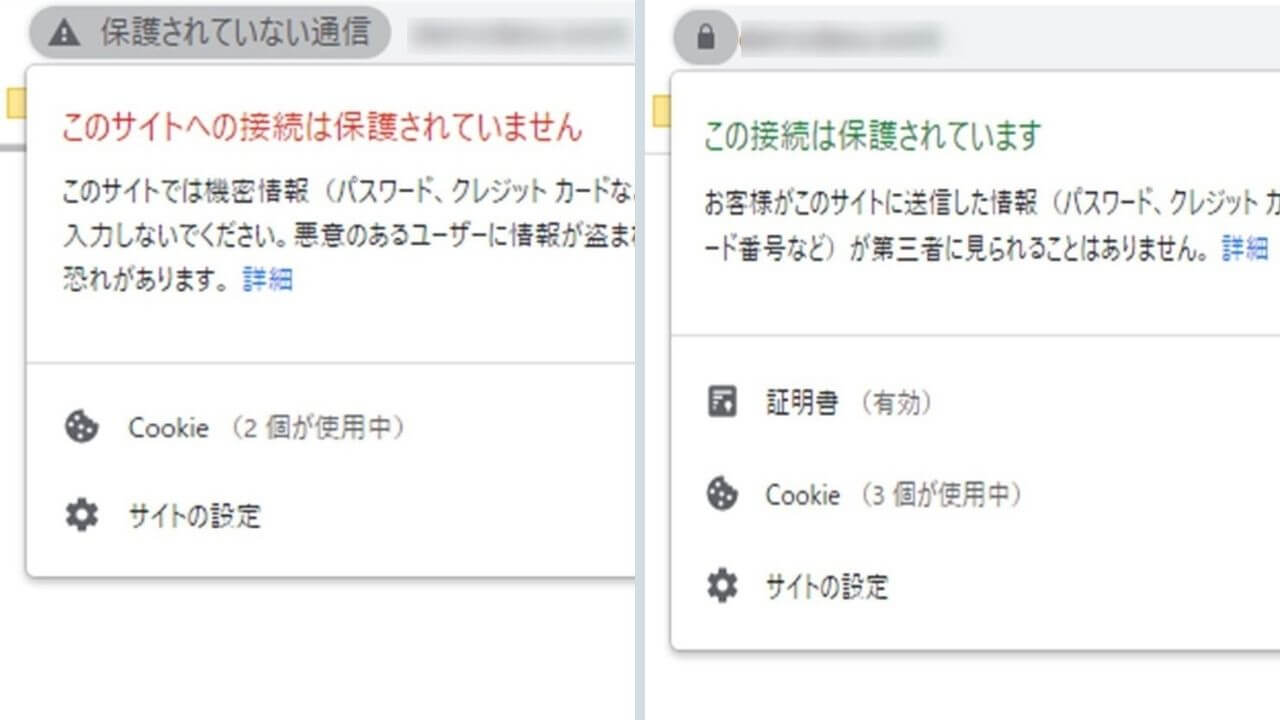
そして、下の写真が、「SSL化していないサイト」と「SSL化しているサイト」のURL欄の違いです(Google Chromeの場合)。SSL化していないと、URL欄の先頭に「fa-exclamation-triangle(ビックリマーク)」が、SSL化してあれば「fa-lock(鍵マーク)」が表示されます。![]()
ぜひ、最初に確認してみてください。
プラグインのインストール手順
![]()
それでは、このプラグインをインストールする手順を説明していきましょう。
1プラグインの新規追加
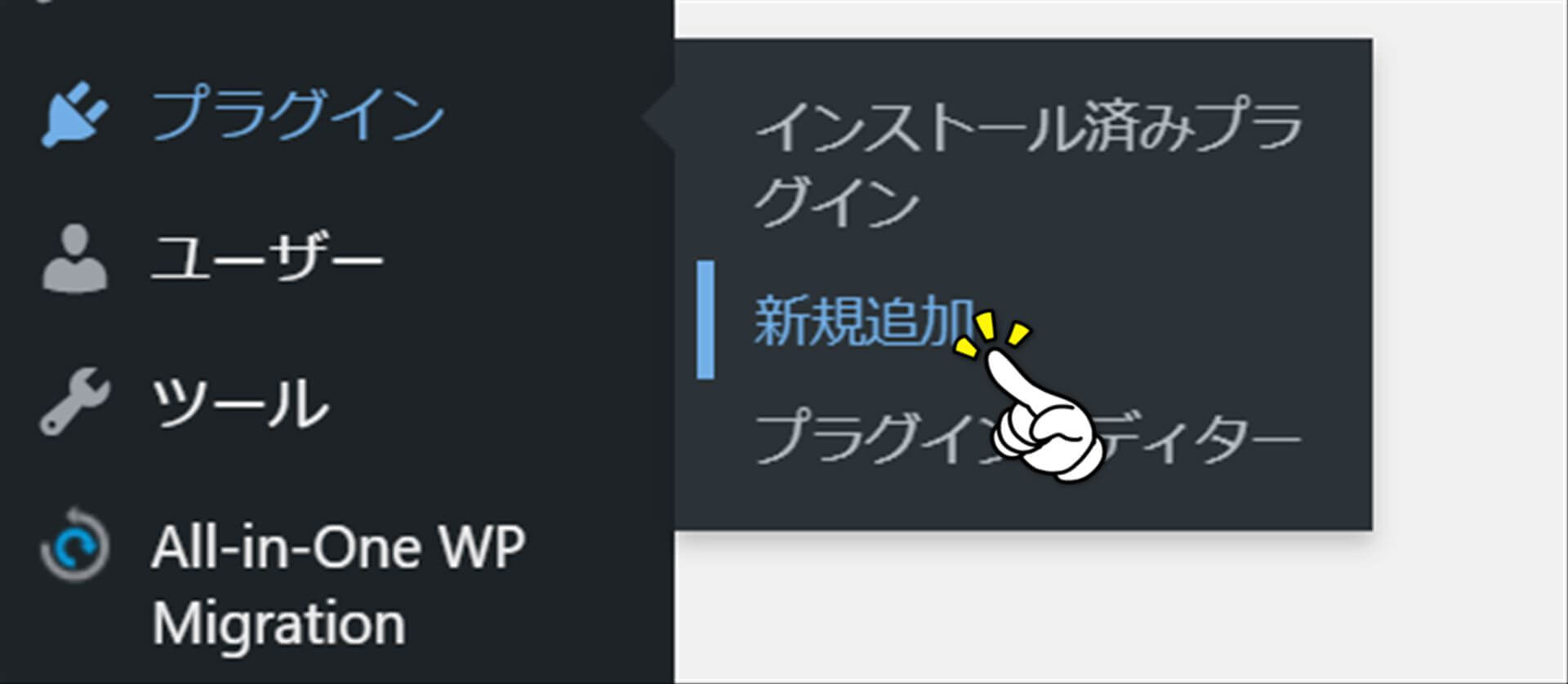
ダッシュボードから、「プラグイン」>「新規追加」をクリック
![]()
2プラグインのインストールと有効化
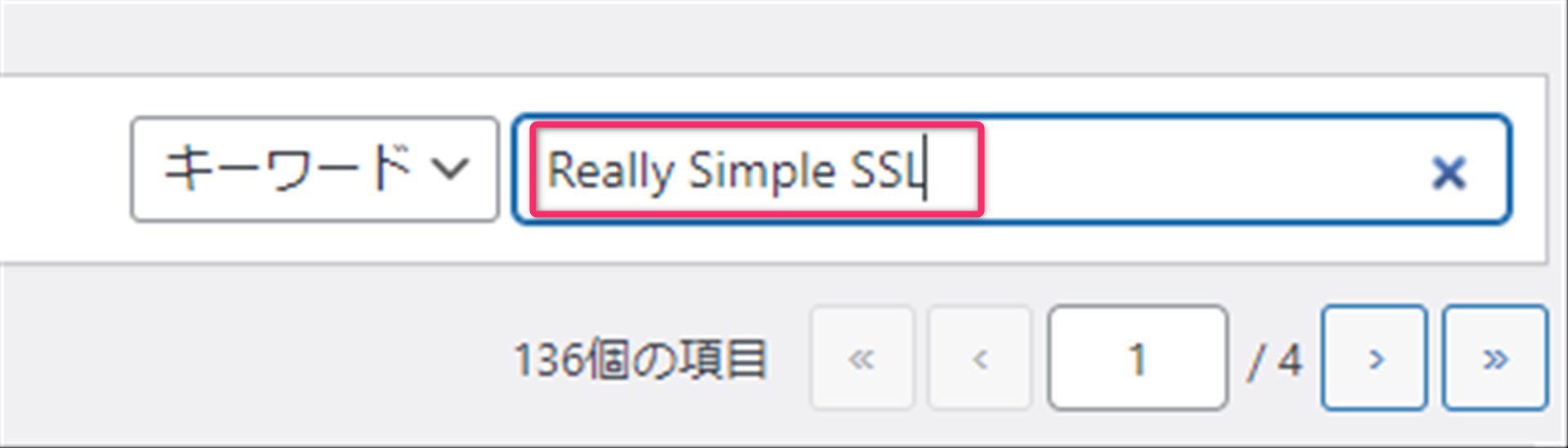
キーワードから、「Really Simple SSL」と検索します。
![]()
3プラグインのインストール
すると、左上の方に「Really Simple SSL」が表示されるはずです。「今すぐインストール」をクリックします。
![]()
4プラグインの有効化
続けて、「有効化」をクリックします。
![]()
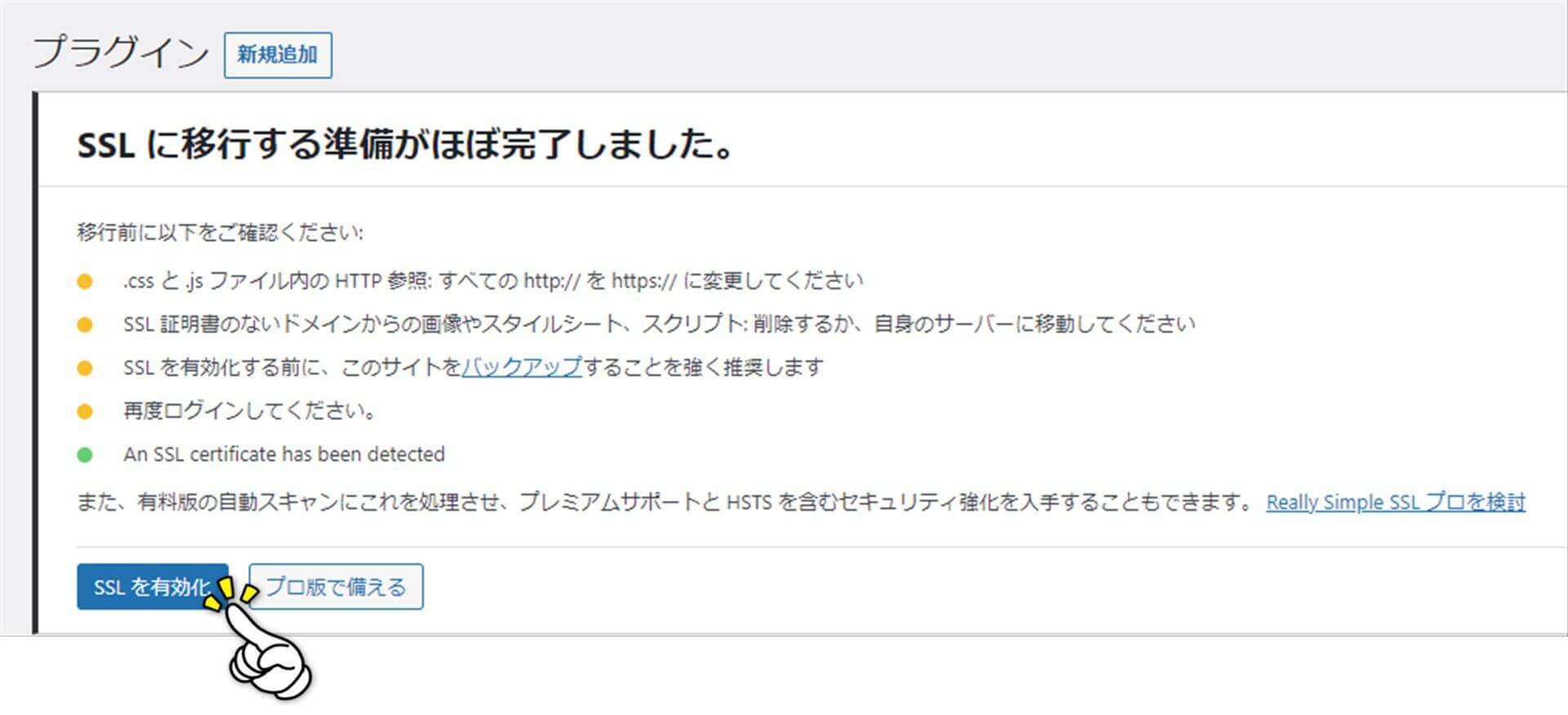
5SSLを有効化
「有効化」が正常に完了すると、以下のような画面に変わります。ここで、「SSLを有効化」ボタンをクリックします。これで、このプラグインの適用は完了です。
※「プロ版で備える」は、有料版です。有料にして使う必要は特にないでしょう。
場合によっては、ダッシュボードからログアウトさせられるかも。そしたら、再ログインしてダッシュボードに戻ってきてください。
それでは次に、設定方法について解説していきます。
プラグインの設定手順
![]()
それでは、プラグインの設定を見ていきましょう。と言っても、このプラグインは設定の必要は特に必要なく、デフォルトのままで大丈夫です。ですので、以下の通りの設定になっているか、確認してみてください。
1設定画面を開く
設定画面は、ダッシュボードの「設定」>「SSL」から開きます。
![]()
新規追加からそのままの流れの場合には、下の手順2からになります。
2設定の確認
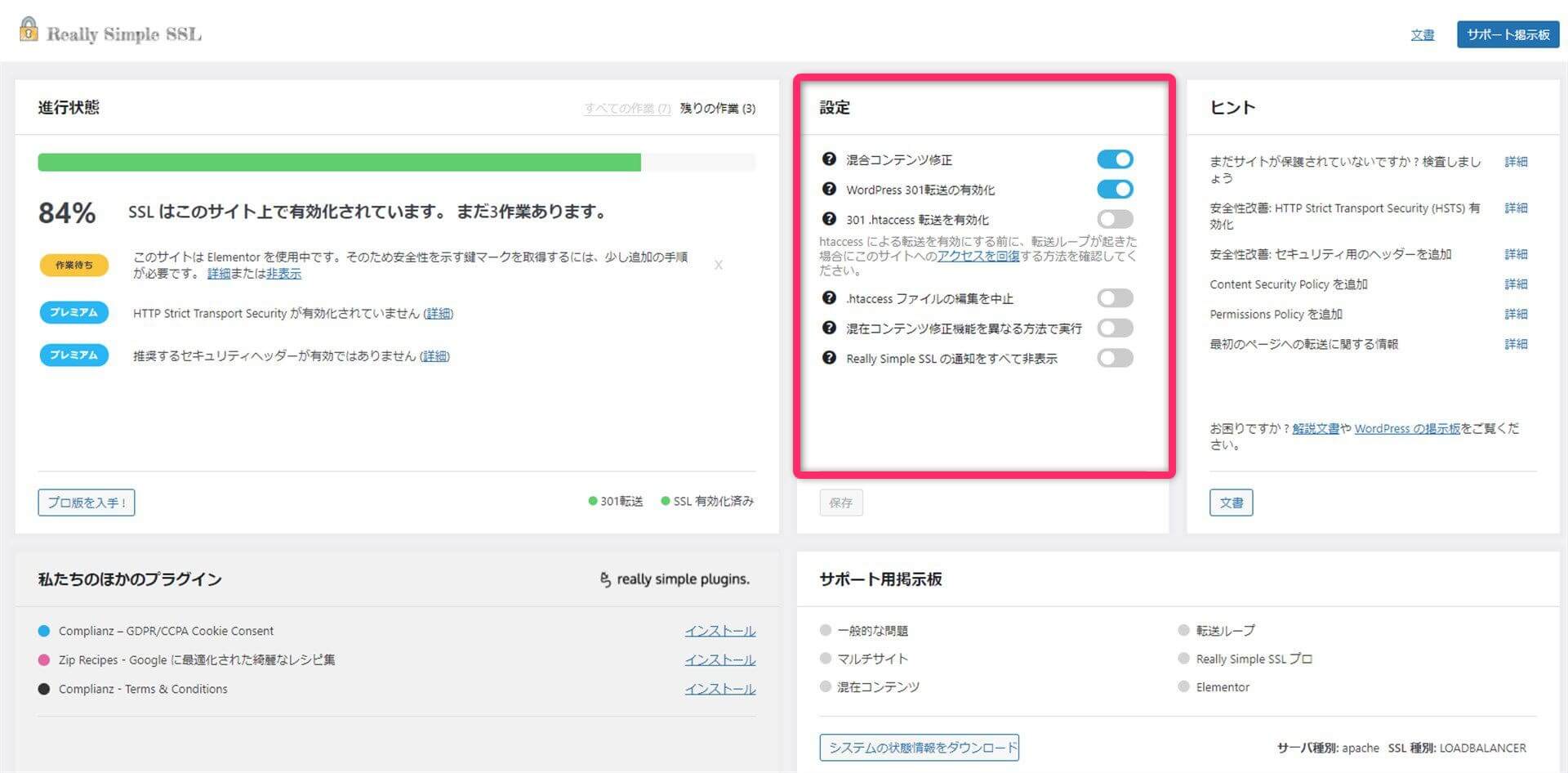
以下のような設定になっていればオッケーです。デフォルト状態で、このようになっていると思いますので、特に触る必要はありません。
![]()
以上でプラグインの設定は完了です。とは言っても、設定画面に表示されている内容それぞれの意味も知っておきたいですよね。それを次から説明していきます。
設定内容(詳細)
![]()
ここでは、設定画面のうち、「進行状態」と「設定」を説明します。
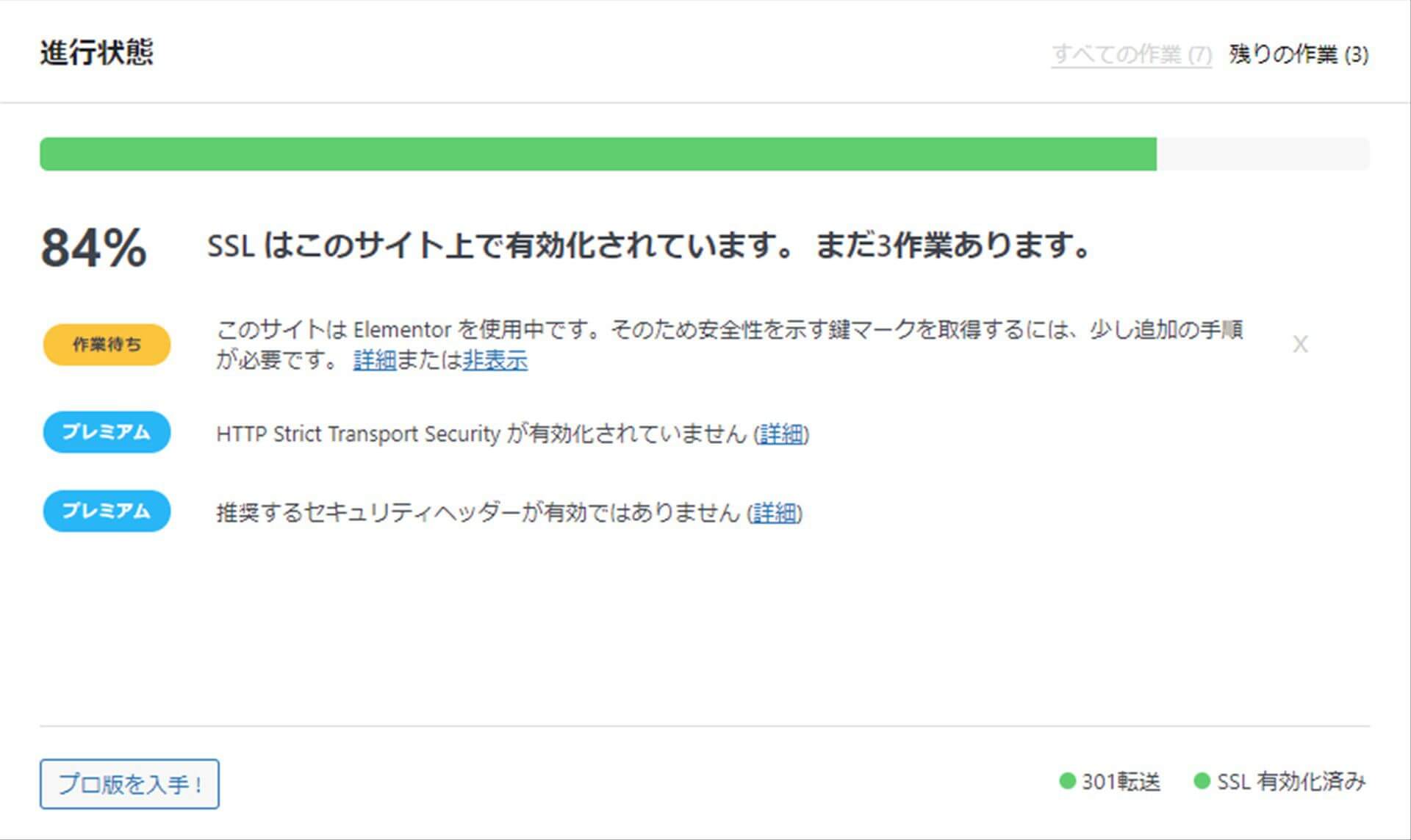
1進行状態
ここは、設定がすべて完了するまでに、今どのくらいできていて、あと何が必要か?ということを、パーセント表示してくれています。
この画面でいうと、「残りの作業があと3項目あって、現在、84%の進捗具合ですよ」ということを教えてくれています。
ただ、100%にするには、「有料版」にしなければいけません。この画面で言うと、「プレミアム」と表示されているところが「有料版」でできるようになる設定です。
ということで、「無料で使う場合には100%にならないが、それで良い(それで充分)」です。どうしてもセキュリティが心配だ、という方は、「有料版」を購入して、100%にしてみてください。
※この画面上、「作業待ち」で表示されているのは、他のプラグインの影響ですので、みなさんはおそらく表示はされないと思います。
プラグインのバージョンによって表示内容が異なるかもしれませんので、ご注意ください。まあただ、いずれにしても、無料版では100%にはなりません・・・
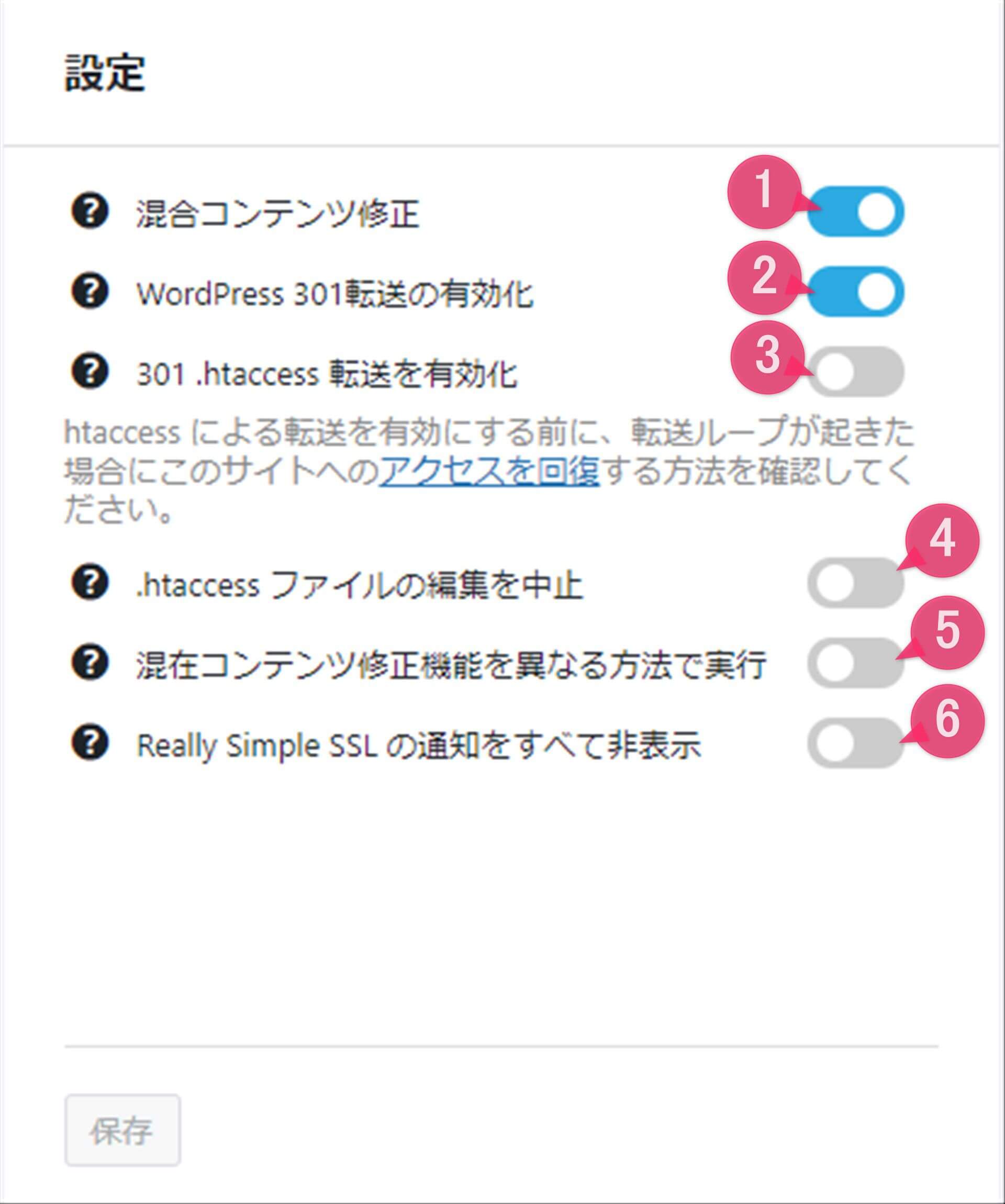
2設定
デフォルトでこのスクショのような設定になっているはずで、これでオッケーですが、それぞれの意味について、簡単に説明します。
このような設定になっていればオッケーです。おそらく、デフォルトのままで触る必要はないはず
もし設定を変更したら、下部の「保存」ボタンが青くなるので、押して設定を保存してください。
記事ページ内に、たとえば別のサイトへのリンクを貼りたいときってありますよね。ただ、リンク先サイトのURLが、「http://」で始まる場合、この設定をONにしておくと、効果を発揮します。
あなたのサイトは、「https://」から始まるようにちゃんと設定していたとしても、リンク先に「http://」が含まれたサイトが残った場合、「https://」のサイトと「http://」のサイトが混在していることになります。この状態のページを、「混合コンテンツ」といいます。
この「混合コンテンツ修正」の設定をONにしておくと、仮にサイト内に「http://」の表記が残っていたとしても、「https://」へ自動的に転送してサイトを表示してくれます。
2.WordPress301転送の有効化
「301リダイレクト」といったりします。
たとえば、外部のサイトからあなたのサイトにリンクを貼ってくれていた場合、もしそれが「http://」の表記で貼ってくれていたら、どうなるでしょうか?
あなたのサイトのURLは、「https://」で始まるので、「http://」では、せっかく貼ってくれているのに、表示されなくなりますよね。
でも、この設定を「有効化」しておくことで、そんな場合でも、自動的に「https://」のサイトに転送してくれます。
新サイトを制作する場合は、最初にサイトURLを「https://」にすると思いますので、「http://」でリンクが貼られることはないと思いますが、念のため、「有効化」しておきましょう。
前の「WordPress301転送」は、実は簡易的な転送の方法で、本来は、「.htacces」というファイルに直接記述して転送処理を行います。
.htaccess(ドットエイチティーアクセス)は、ワードプレスをインストールすると、サーバーに自動で生成されるファイルです。WEBサーバーの設定変更を行うことができます。たとえば、
「特定のディレクトリにアクセスしたら、パスワードを要求する」
「新しいページに転送(リダイレクト)する」
など。初心者がこのファイルに対してなにか行うことはないでしょう。
この「.htaccess」ファイルは、すごく大事なファイルで、万が一記述を間違えてしまったり、ファイル内の他の場所を変更してしまったりした場合、最悪、サイトが立ち上がらなくなったり、ダッシュボードにログインできなくなったりします。
「触らぬ神に祟りなし」。初心者のうちは、この設定は「無効」にしておきましょう。
「WordPress301転送」を「有効化」してあれば十分です。
プラグインが、「.htaccessファイル」を編集することを中止するための設定です。「.htacces」ファイルをカスタマイズしたい場合に、この設定を「有効化」するようですね。デフォルトのままで、触る必要はありません。
「混合コンテンツ修正」に問題がある場合にのみ「有効化」するようです。ここも触る必要はありません。
6.Really Simple SSLの通知をすべて非表示
ここも特にデフォルトから変更する必要はないと思います(気になる方は、「有効化」してください)。この設定を「有効化」すると、「進行状態」に表示されてる、「作業待ち」アイテムを消すことができます。
無料で使う限り、「プレミアム」を消すことはできないので、「進行状態」画面は残ります。。。
まとめ
![]()
いかがだったでしょうか?
ワードプレスをインストールしたら、ページを作り始める前に、まずはこの「Really Simple SSL」を導入して、セキュリティ対策を適用することをおすすめします。
「Really Simple SSL」を削除したり無効化すると、SSL設定が解除され「http://」に戻ってしまうので、一度インストールしたら、基本的には「有効化」のままにしておきましょう。。
以上、この記事が、少しでもあなたの参考になれば幸いです。最後までお読みいただき、ありがとうございました。